FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Some of our themes like Balance or Delicio have sticky header menu by default, so there is no need install any plugins to enable this feature.
However, other themes will requires some extra steps if you want to have a sticky menu at the top when users scroll on your website.
myStickymenu is a free plugin that can be quickly installed from the Plugins > Add New page in your site’s Dashboard:
The plugin is easy to set up and works great with our themes. In some of the themes you’ll need to go the myStickymenu settings page and set the Sticky Class to match with the class of the menu you want to make sticky in your theme, while in other themes such as Inspiro there is no need to do anything because the default .navbar class matches with theme’s header menu:
For example, in Foodica theme there are 2 menus and each of them has a different CSS class:
.top-navbar for Top Menu
.main-navbar for Main Menu.
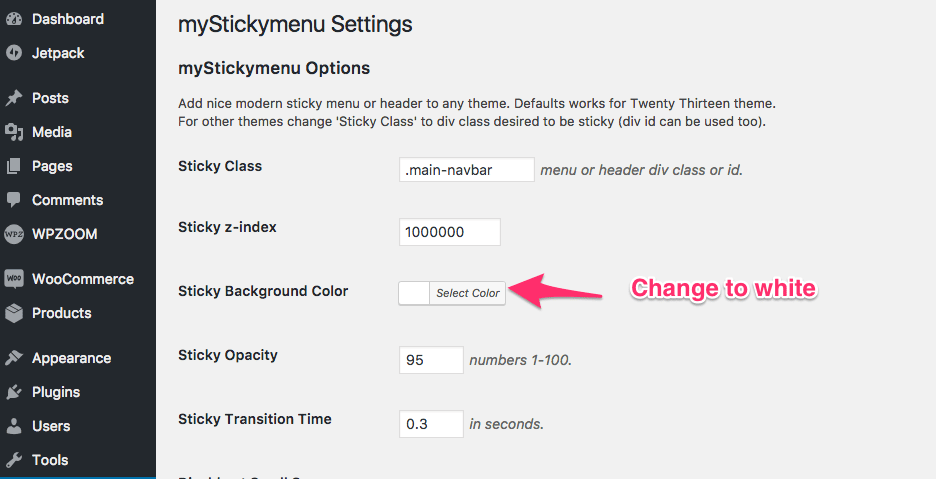
This means that we have to go to the myStickymenu plugin Settings page and set one of these classes in the Sticky Class field.
Additionally, you can change the background color of the menu to white:
If your theme is not included in this list, you can find here a video tutorial that will help you to find the CSS class.
#nav-main-menu#top-menu.main-navbar#menutop#menu#header.top-navbar.main-navbar#menutop#menu.navbar#header#main-menu.top-navbar.main-navbar.main-navbarheader#main-menu#nav-main-menu.top-navbar.main-navbar#menu.site-header.navbar.top-navbar.main-navbar.header-site#nav-main-menu.main-navbar.top-navbar.main-navbar#menu.main-navbar.top-navbar.main-navbar#menu#header.navbar.top-navbar.main-navbar#header.site-header.top-navbar.main-navbar#header#mainmenuSimilar Plugins:
Hero Menu ($19)
Sticky Menu (or Anything!) on Scroll