FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Page Templates in Block Themes are a collection of blocks that are arranged to create a specific design for a webpage. These templates often include a header, sidebar, and footer. In this tutorial, you will learn how to use, edit, and add templates to customize your site and give your posts and pages a unique appearance.
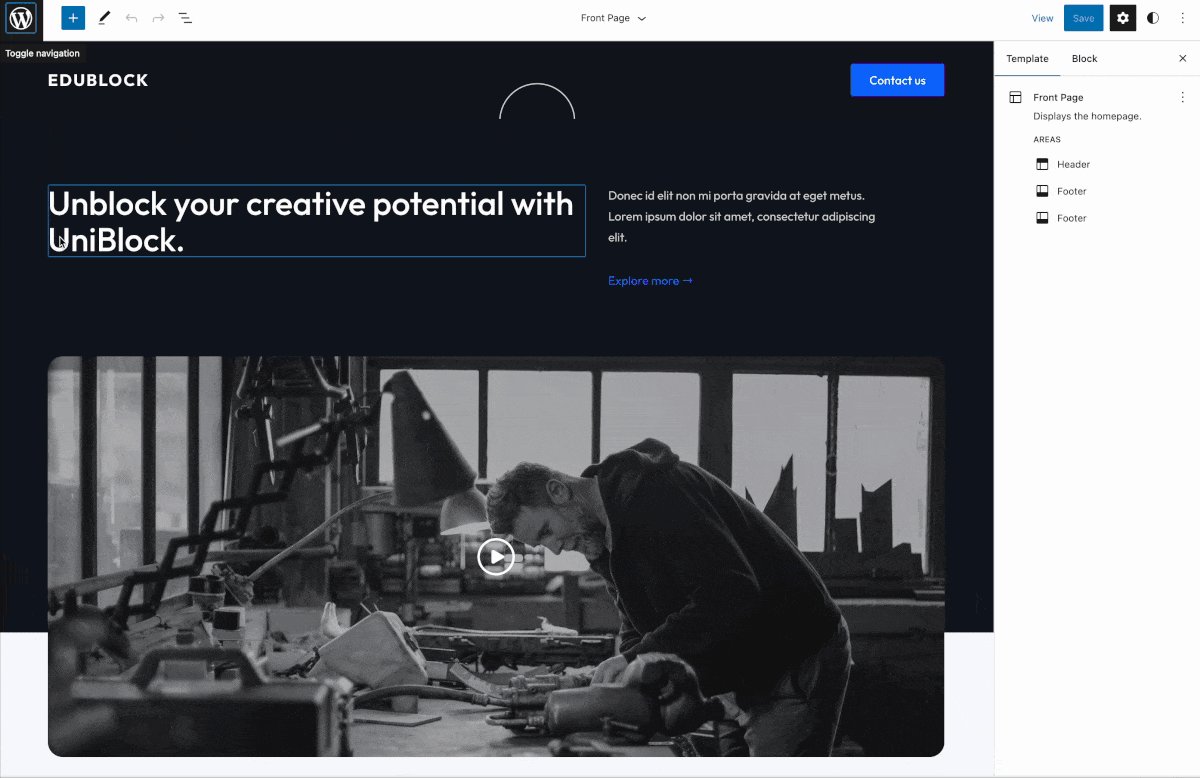
Here is a quick tutorial on how to edit page templates in block themes:

Remember to save your changes frequently as you work.
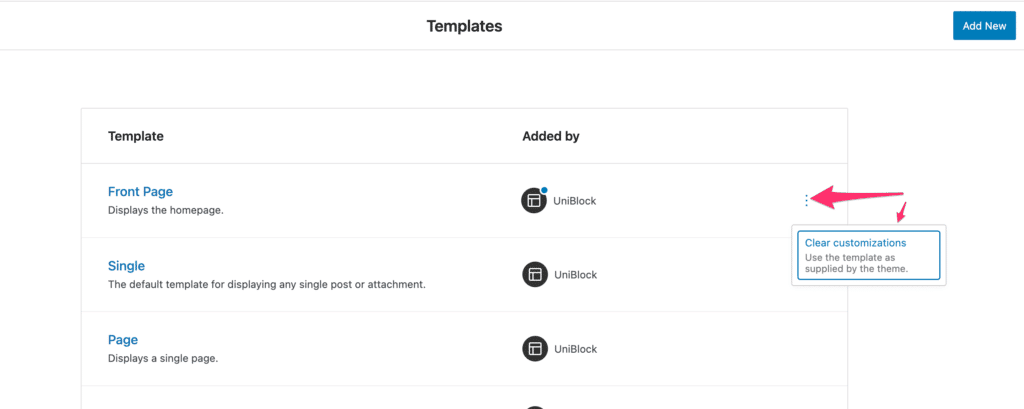
If you want to discard your changes, you can click the “Clear customizations” button:

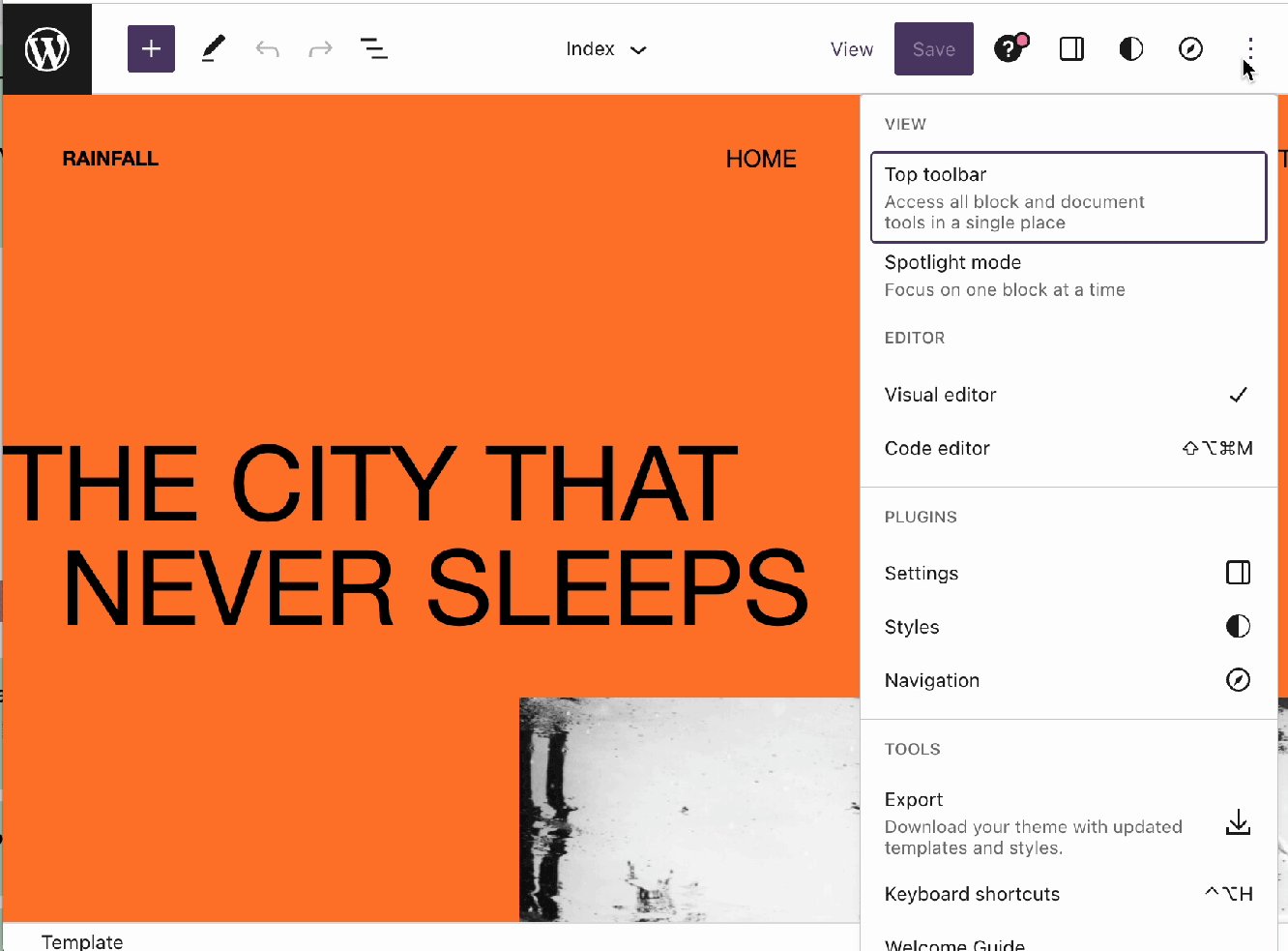
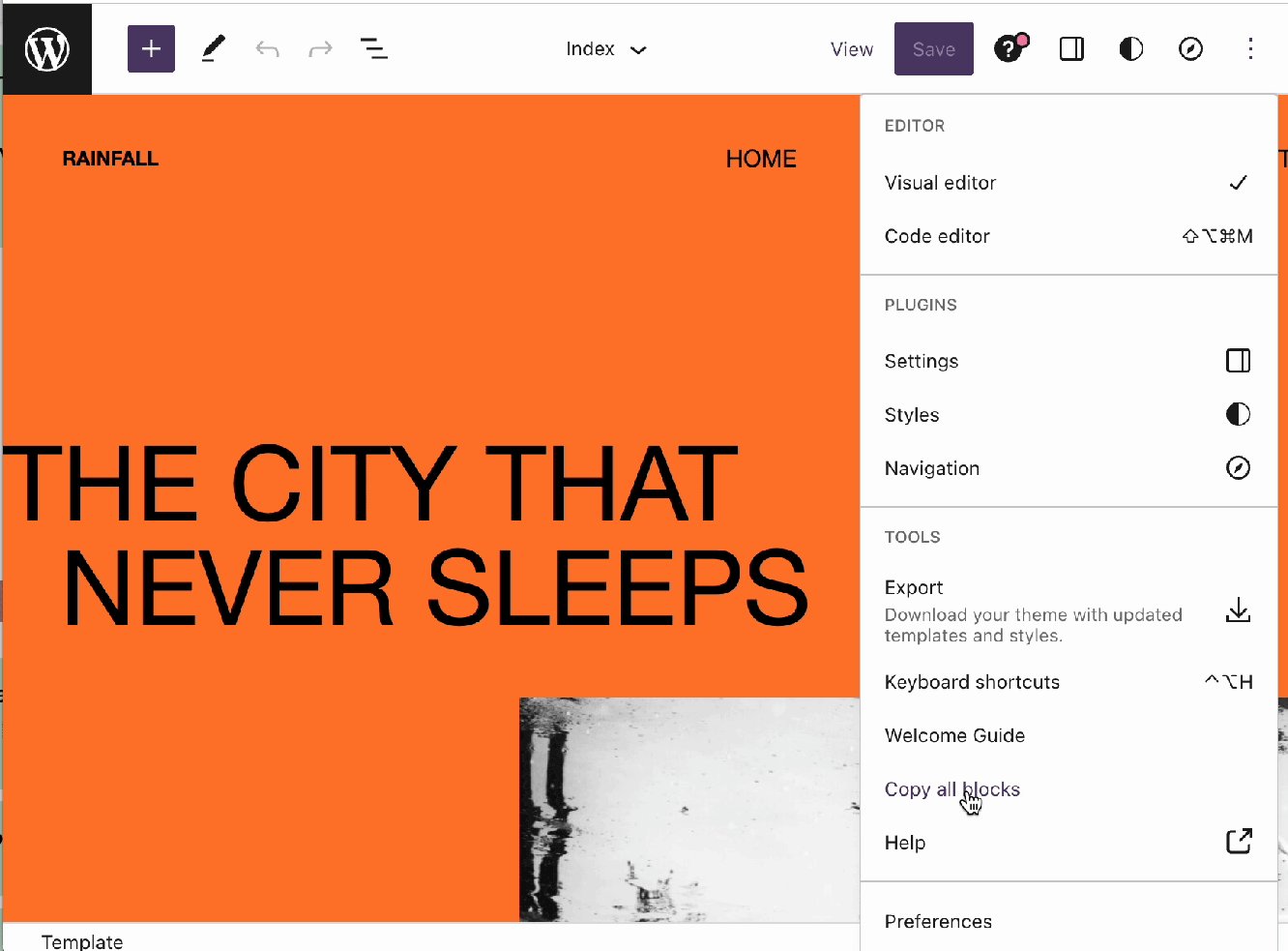
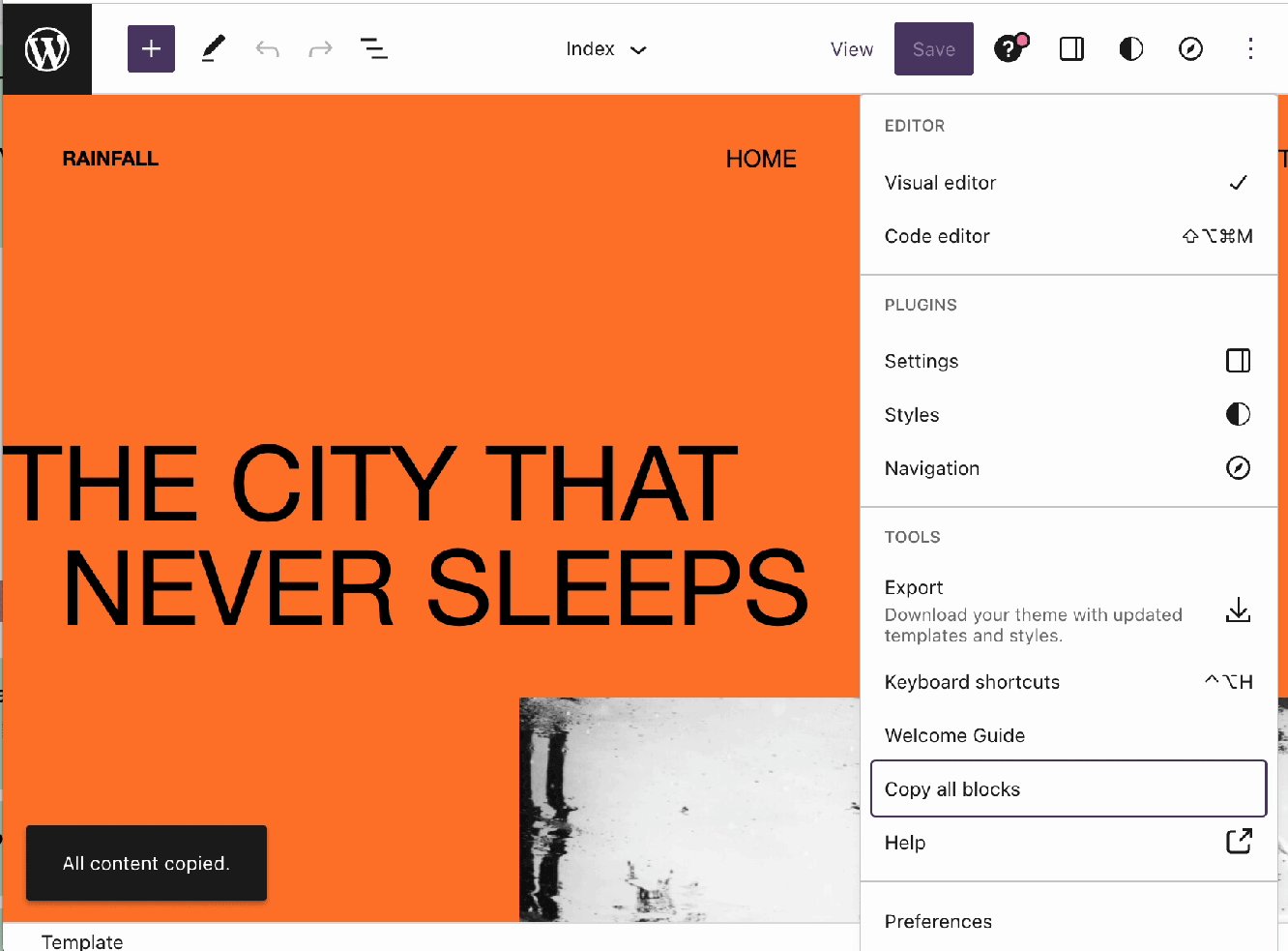
Optionally, you can copy all blocks from a template and create a new custom page template.
There are two simple methods to create a new page template when using a Block Theme:
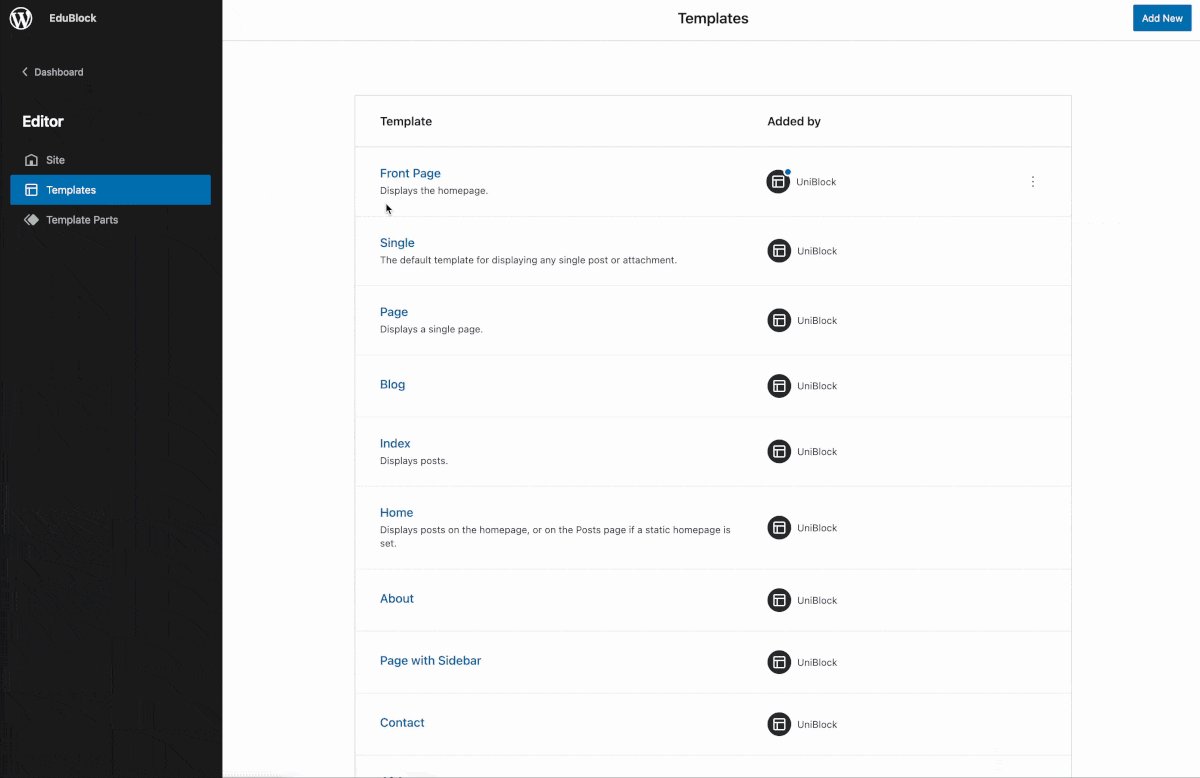
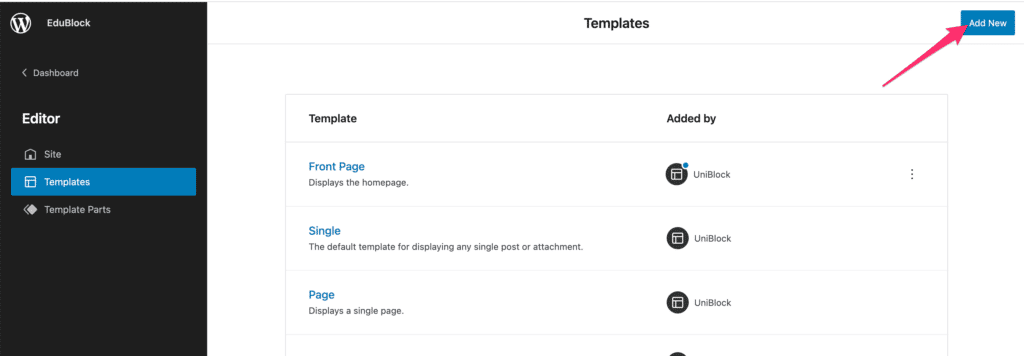
1. From the Site Editor:
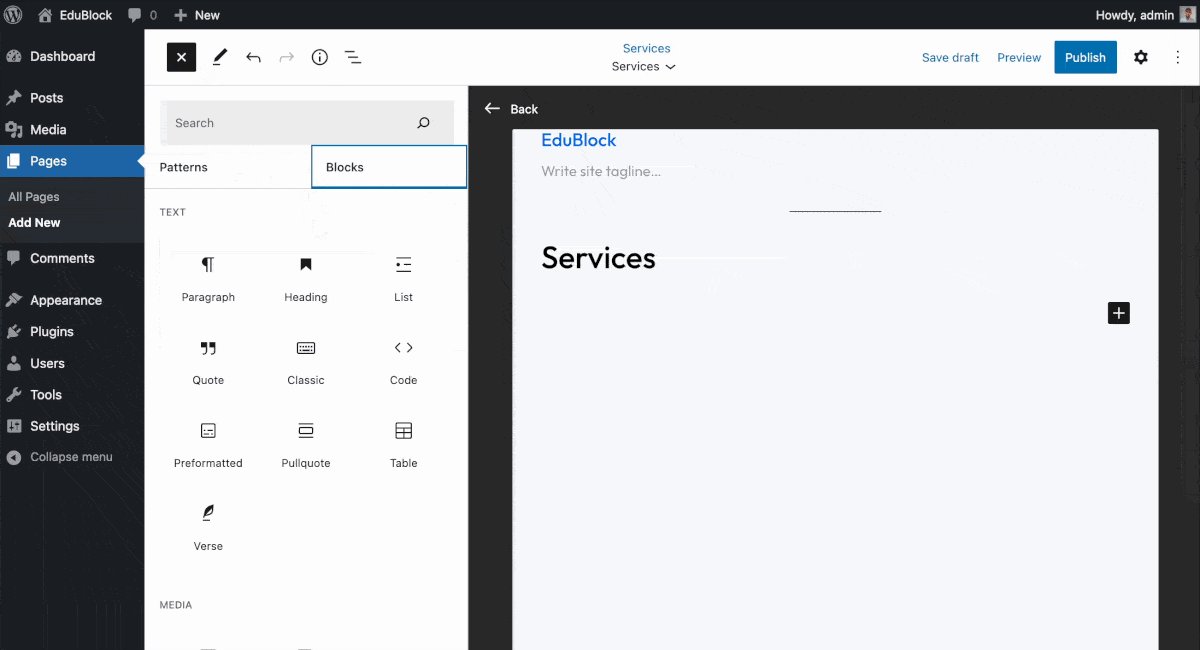
You can create a new Page Template by clicking the Add New button in Editor > Templates

or
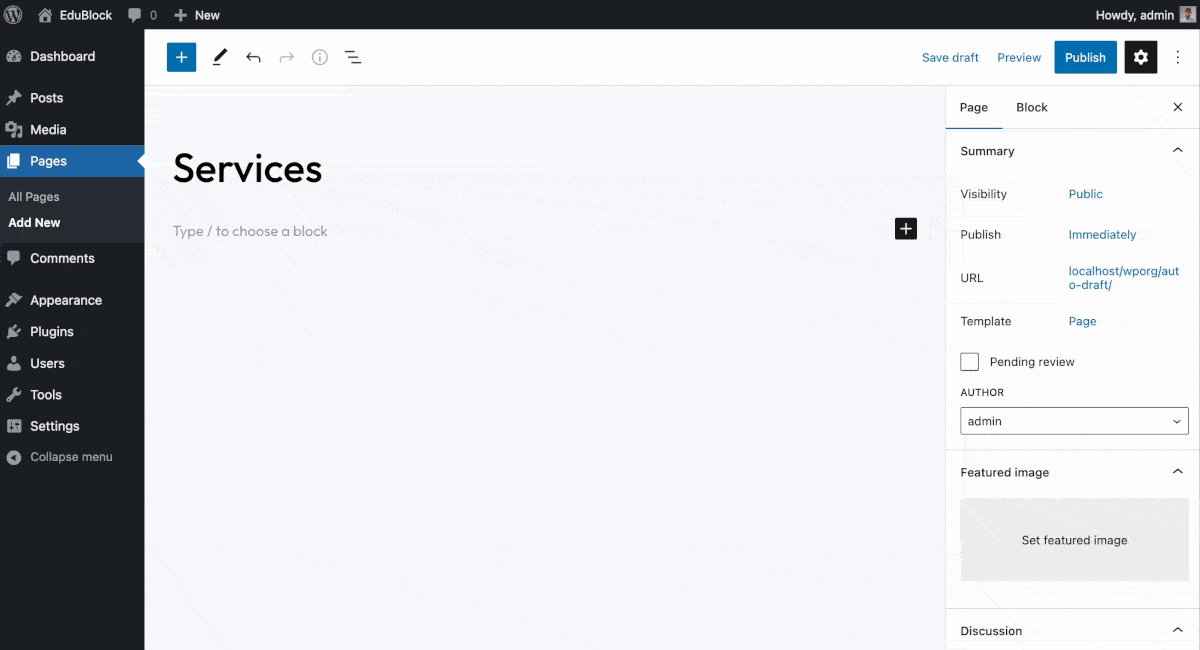
2. From the Page Editor:
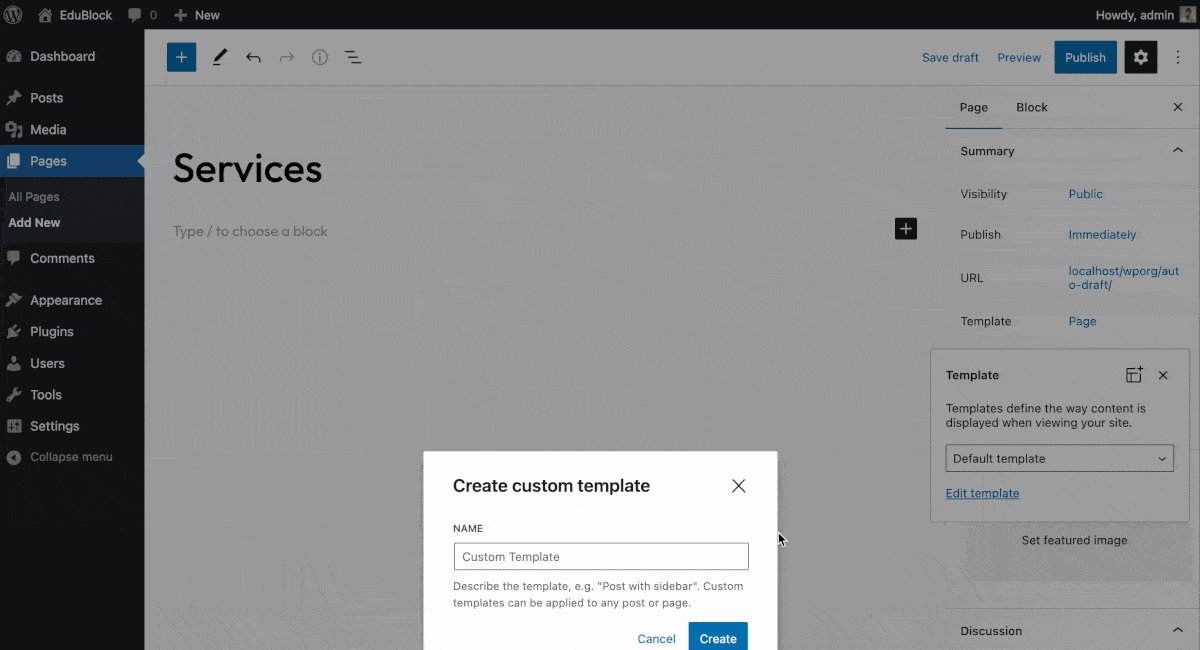
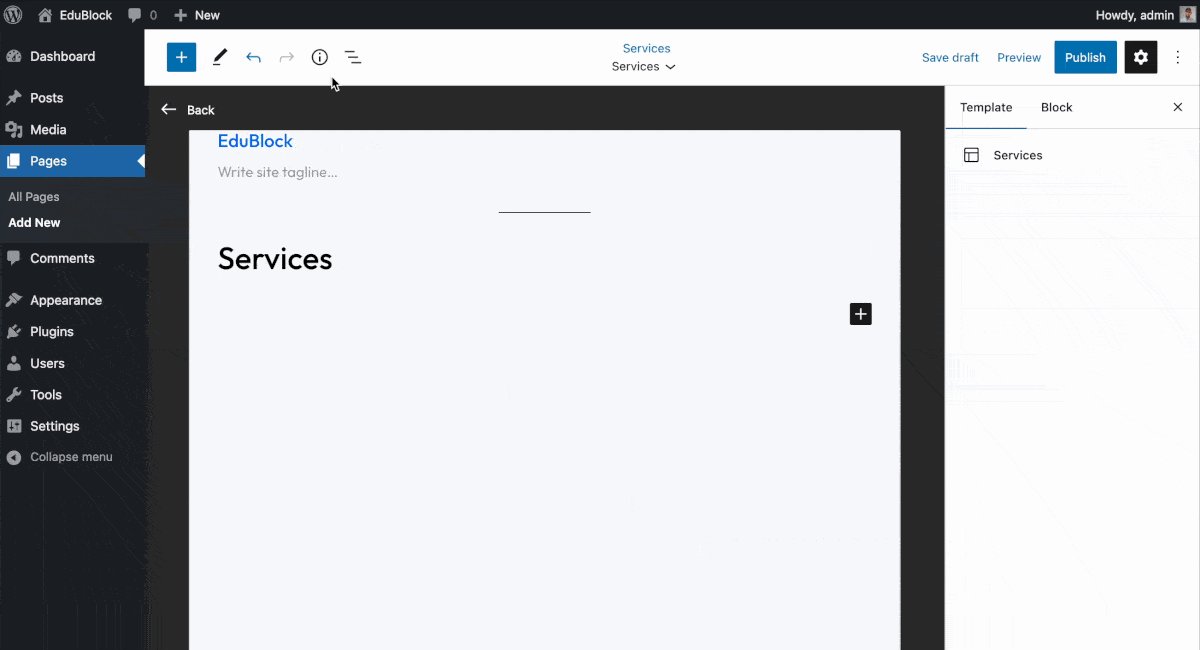
When creating or editing a page, click on the Template in the right sidebar and you will see a small icon which allows you to create a new template:

Once a template was created, you have full control over its entire design, including header and footer. In this way you can easily create landing pages with no distractions, or sections with a different header/footer from the rest of the website.
You can copy all the content from the template, paste it into an individual post or page, then reset the affected template.
Within the Site Editor, you can copy all the content to your clipboard and then paste it into a new post or page.