Besides being one of our most popular theme, Videozoom theme is also one of the most popular WordPress video theme around the web. That’s why we continue our research on making this theme even better.
Today we want to show you how to create a video submission form using Gravity Forms, a premium plugin for building WordPress forms quickly.
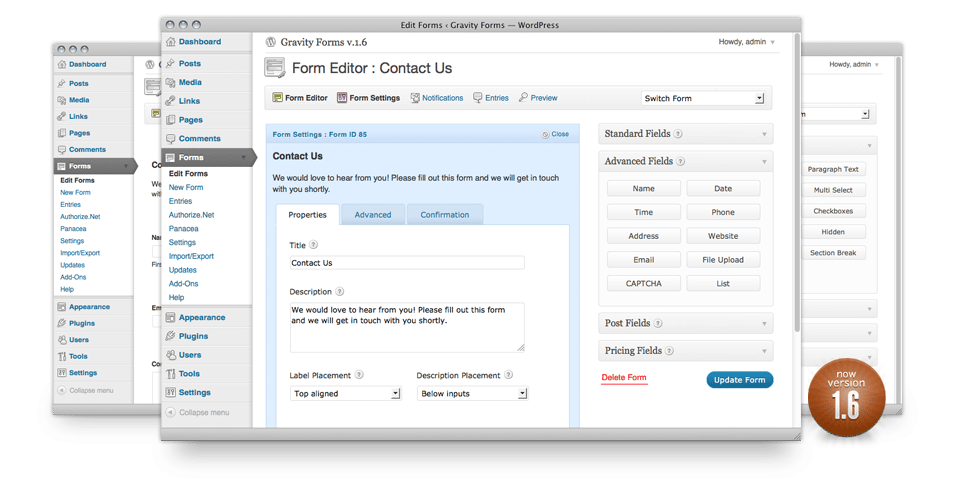
1. Install Gravity Forms.
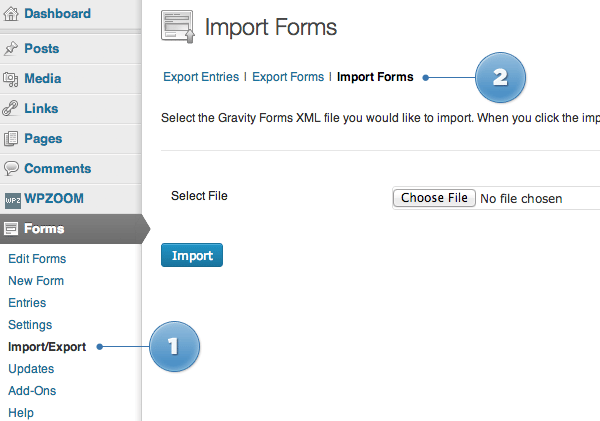
2. Download & Import video form (demo)
We have created a custom form for Gravity Forms plugin, which you can easily import into your site. This form will automatically create a video submission form, like the one we’ve added in the theme demo.
The form will also create a new draft post on your site each time someone submits a video.

3. Configure & Publish your video form.
Before publishing your video form we recommend you to take a look through all fields and their configuration.
Here is how some things are configured by default in the form (but can be easily changed):
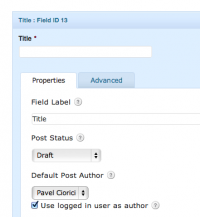
- Each new submission will create a new draft post, which you can later review, edit and publish.
- This form was created specifically for Videozoom theme, and video fields from the form are connected with theme features. For example: if a visitor uploads a video using your form, then this video will be played using JW Player self-hosted video player. In case your visitors will provide an embed code, then this will also populate the custom field from the theme, so that the video will be visible in the homepage slider.
- By default every visitor can submit videos to your site, but if you edit the “Title” field, then you can require users to register on your site, so that their name will be listed as post author, instead of attributing their submissions to a default author.
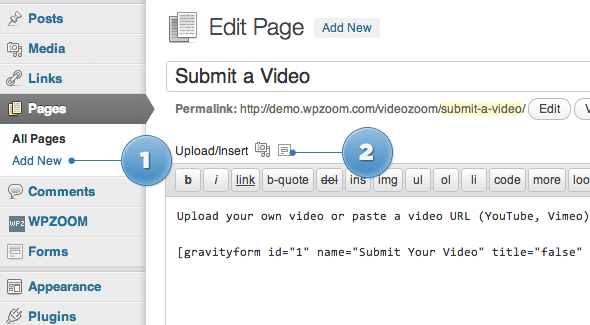
Once everything has been configured, you can create a new page, call it “Submit a Video“, for example, and insert the Gravity Forms shortcode in the content.

Insert form shortcode in a page
Click here to see a live example of this form. For best experience, we recommend you to implement this form using the latest version of the theme (3.1.5 at the moment of writing this).
Was this tutorial helpful? If so, please let us know in the comments below what other tutorials you would like to see in the future.





October 2, 2012 5:10 am
Hi,
Great feature. Will you be making a similar form available for OnPlay?
October 2, 2012 8:50 am
These instructions and this form are fully compatible with onPlay theme too.
October 15, 2012 3:53 pm
It is possible to add a progress bar during the upload of the video, so that users know what’s going on? Thank you guys
October 17, 2012 2:27 pm
I’d recommend you to consult with Gravity Forms developers regarding this question. Here is a a topic with more info:
http://www.gravityhelp.com/forums/topic/implement-a-progress-bar-on-upload-field
October 23, 2012 6:25 am
How did you create the border effect around the various fields? When I use this form, I do not get that nice black border effect around each field.
March 11, 2013 2:33 am
Will this allow users to upload directly from a webcam? If not, what plugin(s) would you recommend?
June 1, 2013 1:07 pm
Hi Pavel,
Will your plugin work with any wordpress theme or just videozoom? Also can users upload videos via their mobile device. If so would it be both iOS and Android?
thanks in advance
November 23, 2017 4:10 pm
Hi Pavel, could you explain how the posts are connected to the form and somehow show the video’s within the post?
November 24, 2017 11:19 am
The form we’ve created using Gravity Forms connects the plugin with the needed custom field from the theme that allows us to show the video where we want: https://docs.gravityforms.com/post-custom/