
The digital world continues to evolve, making website speed a critical factor for success. WordPress isn’t immune to the challenges of maintaining optimal performance.
This article unveils 16 practical ways to speed up your WordPress website, ensuring a seamless user experience and improved search engine rankings.
From simple tweaks to advanced strategies, these tips cater to novice and experienced WordPress users. As internet users increasingly value quick loading times, implementing these tactics can significantly benefit your site’s performance and visitor satisfaction.
Quick Guide to Speed Up Your WordPress Website
- Choose a Reliable and Powerful Hosting Provider
- Install a WordPress Caching Plugin
- Choose a Speed-Optimized, Lightweight Theme
- Effectively Manage Your Plugins
- Optimize Images
- Optimize With a Mobile-First Approach
- Take Advantage of Advanced Hosting Features
- Use the Latest PHP Version
- Use a Content Delivery Network (CDN)
- Tidy Up and Optimize the WordPress Database
- Use Gzip Compression for Files
- CSS and JavaScript Management
- Reduce External HTTP Requests and Scripts
- Add Cache-Control and Expires Headers
- Implement Prefetching and Pre-Connection Techniques
- Remove Unnecessary Plugin Resources
Now, let’s explore each aspect in more detail to ensure you’re well-equipped to make your WordPress faster.
5 WordPress Speed Optimization Tips for Beginners
If you’re new to WordPress or not profoundly technical, fear not. Here are some beginner-friendly steps that are big on impact and low on complexity.
Stepping into the world of WordPress can be exciting, but a slow website can dampen that enthusiasm quickly. For beginners, the good news is that you don’t need to be a tech wizard to start optimizing your site’s speed. Simple yet effective changes can significantly speed up WordPress, enhancing user experience and boosting your SEO rankings.
Here are some straightforward, actionable steps that can make a noticeable difference in your website’s performance.
1. Choose a Reliable and Powerful Hosting Provider
To speed up WordPress, the hosting company you choose plays a pivotal role. It’s like setting the stage for how quickly your website performs under various conditions. A good host can dramatically reduce page load times, enhancing user experience and SEO.
For speed optimization, consider the type of hosting:
- Shared hosting is where your website resides on a server with many other sites, sharing resources. It’s cost-effective but slow, as other sites on the same server can affect your site’s performance.
- Dedicated hosting gives your site its server, providing all the server’s resources solely to your website. This leads to faster load times, as your site doesn’t have to compete for server resources.
- Managed WordPress hosting is another excellent option for speed. These services provide hosting specifically optimized for WordPress and cover many technical aspects of running a WordPress site. This includes speed-optimizing tasks such as caching, using the latest PHP versions, and ensuring your site’s environment is specifically tailored for WordPress. This specialized focus can lead to significant improvements in site speed.
The technology used by the host also enhances performance. Opting for a provider using SSDs (Solid State Drives) can contribute to faster data processing and page loads.
Additionally, the location of the servers is crucial. Hosting your site on servers closer to your primary audience reduces the distance data travels, which can decrease WordPress load times.
In summary, when choosing a hosting provider for speed optimization, focus on the type of hosting and the technology used. These factors are critical in ensuring that your WordPress site loads quickly and runs smoothly, providing a better experience for your visitors and potentially boosting your search engine rankings.
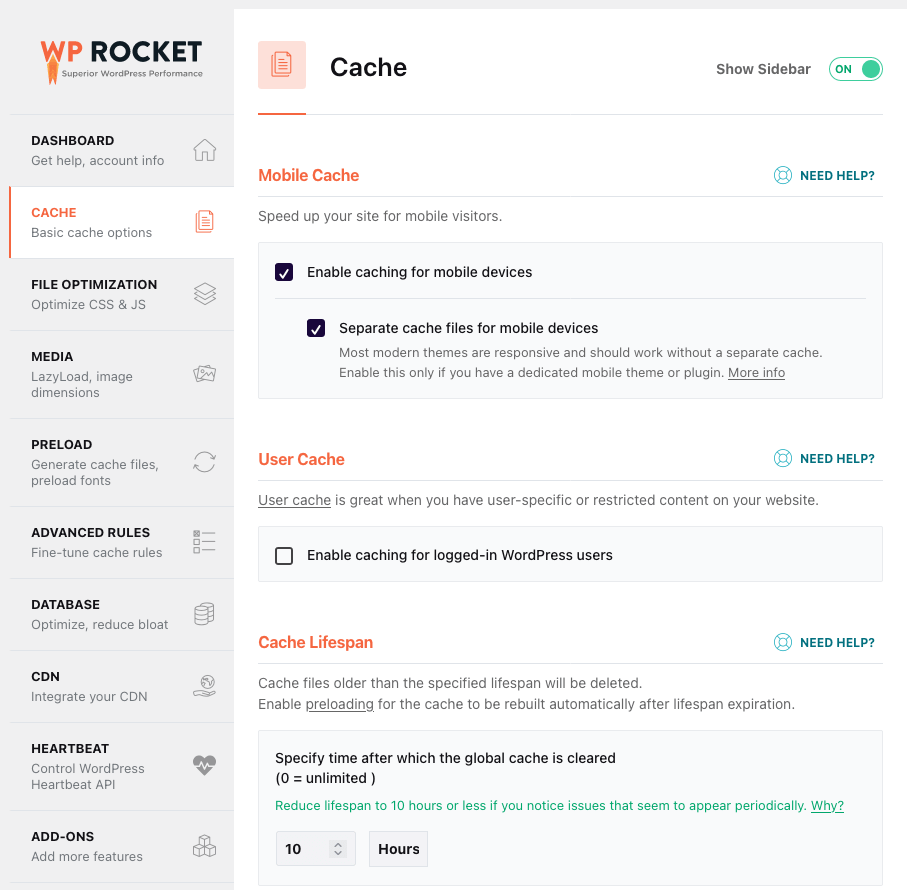
2. Install a WordPress Caching Plugin
One of the most effective strategies to speed up your WordPress site is through caching.
Caching is the process of storing copies of your website’s files in a temporary storage location, known as a cache. When a user visits your site, instead of loading every element of the page from scratch (which involves numerous database queries and code executions), the server delivers the cached version of the page. This significantly reduces the time to load the page, as fetching data from the cache is much faster than retrieving it from the server’s primary storage.
Caching plugins for WordPress automate this process, making it easy to implement even for those with limited technical expertise. These plugins generate cached versions of your pages when they are first visited, ensuring that subsequent visits are much quicker.

Some of the top caching plugins in the WordPress ecosystem include:
When choosing a caching plugin, selecting a well-reviewed and regularly updated one is essential.
In addition to plugin-based caching, server-level caching is another powerful option. This is where the web server itself is configured to cache website content, often leading to even faster loading times. The hosting provider usually manages server-level caching and can be particularly effective as it is more deeply integrated into the server’s architecture. You can find this in many managed WordPress hosting plans, where the host handles the server setup and optimal caching configurations.
3. Choose a Speed-Optimized, Lightweight Theme
A lightweight, speed-optimized theme can significantly reduce load times, whereas a feature-heavy, poorly coded theme can slow down your site.
Not all WordPress themes are created equal when it comes to performance. Themes loaded with unnecessary features, large image files, and inefficient code can slow down your site. Conversely, a theme designed with page speed in mind uses optimized code, minimal scripts, and efficient use of images and resources, ensuring your site loads quickly.
When searching for a theme, look for the following characteristics that are indicative of a speed-optimized theme:
- Minimalistic Design: A design that focuses on essentials rather than many features. This often means fewer images, animations, and special effects, which can slow down load times.
- Optimized Code: A theme with clean, well-written code is more efficient and faster to load. Look for WordPress themes that follow coding best practices and standards.
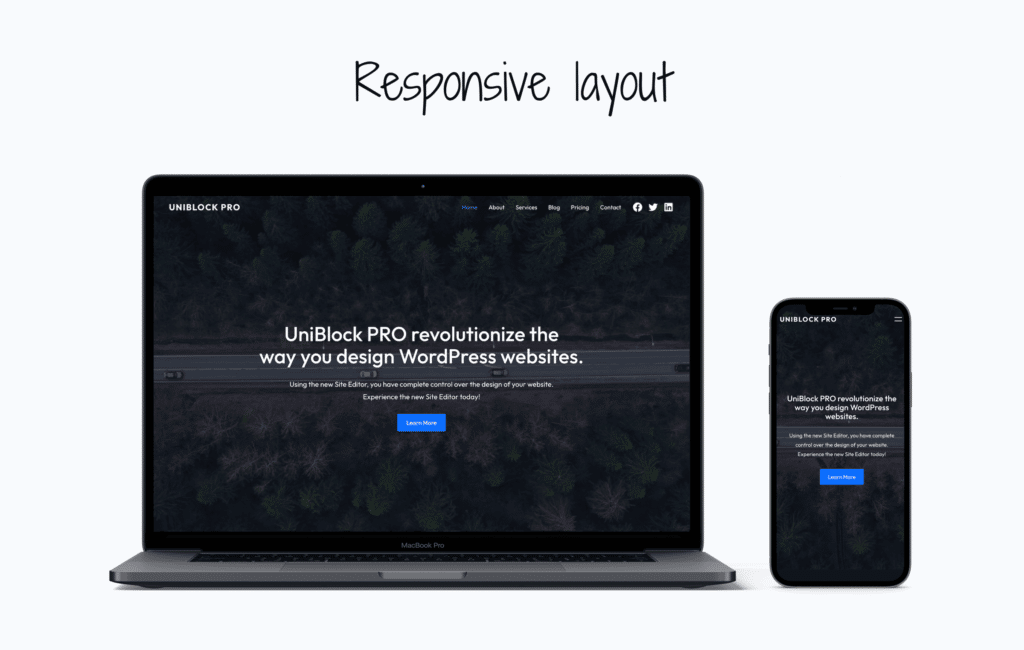
- Responsive Design: A responsive theme adjusts smoothly to different screen sizes. This is good for user experience and speed, as it optimizes loading for various devices.
- Regular Updates and Support: A regularly updated theme is more likely to be optimized for the latest web technologies, including page speed improvements.
Some popular themes known for their speed and performance include:
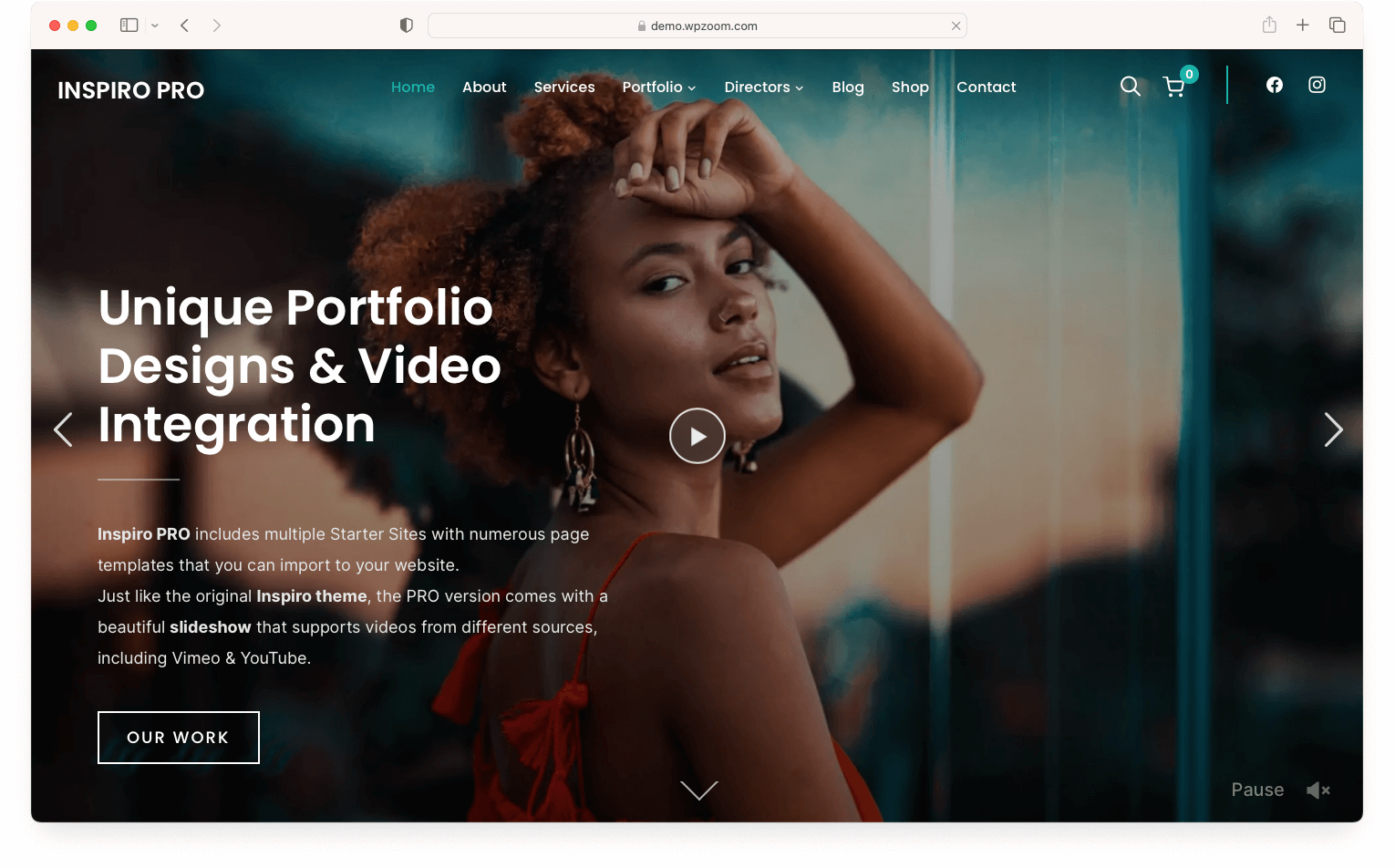
- Inspiro PRO: Optimized for speed, it is ideal for multimedia-rich WordPress sites, providing swift loading without compromising visual quality.
- Astra: Known for its lightweight build and customizable design, it offers high performance and is often updated.
- GeneratePress: A theme praised for its clean code and fast loading times, offering extensive customization options while keeping efficiency in mind.
For more WordPress theme recommendations, especially those focused on SEO-friendliness, which often correlates with good performance, check out our article on the best SEO-friendly WordPress themes.
4. Effectively Manage Your Plugins
WordPress plugins are both a blessing and a potential speed hurdle. Not all plugins are created equal regarding their impact on your site’s performance.
The more plugins you have, the more code your site has to load, which can slow it down. This doesn’t mean you should avoid plugins altogether, but be selective.
Opt for highly rated plugins that are regularly updated and known for their efficiency. Before installing a new WordPress plugin, it’s wise to research alternatives, focusing on those that are lightweight and optimized for WordPress performance. A plugin that does one thing exceptionally well is often a better choice than a feature-heavy plugin with functionalities you’ll never use.
Regular maintenance of your plugins is as essential as the initial selection. Updating plugins ensures you benefit from the latest performance improvements and security patches. Additionally, it’s beneficial to routinely audit your plugins, removing unused plugins or those that are no longer necessary. Even inactive plugins can add unnecessary bulk to your site and pose security risks.
The interaction between plugins is another aspect to consider. Sometimes, the way plugins interact can impact the performance of your site. After installing a new plugin, monitor your site’s load time and overall performance. Use tools like Query Monitor or GTmetrix to track any changes in site speed and identify any plugins that might be causing slowdowns.
5. Optimize Images
Images are often the most significant contributors to page size, which can significantly impact the loading speed of your WordPress site. Optimizing images is thus a crucial step in speeding up your website.
The key to image optimization is finding the balance between the smallest file size and acceptable quality. Large, high-resolution images can consume a lot of bandwidth while loading. By reducing their size, you can load your pages faster while retaining the visual quality your audience expects.
There are several methods to optimize images:
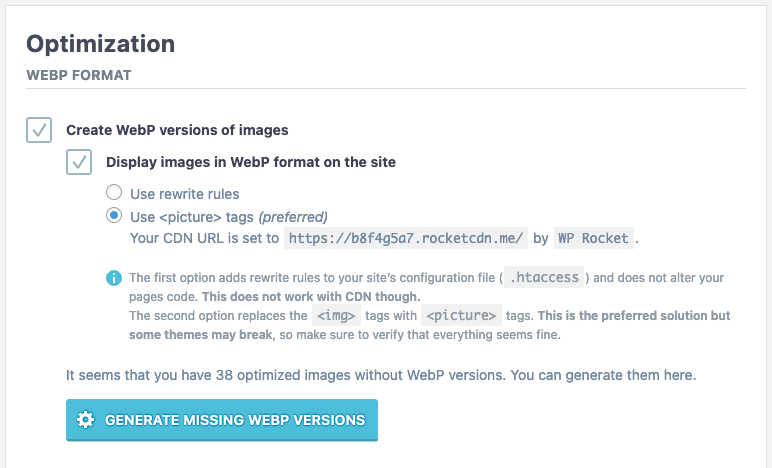
- Use Next-Generation Image Formats. The first step is to choose a suitable file format. While traditional formats like JPEG and PNG are widely used, next-generation formats such as WebP offer significant advantages in terms of compression and quality. WebP, in particular, provides superior compression and maintains high-quality characteristics. This results in smaller file sizes without a noticeable loss in image quality, making your website load faster.
- Resize Images. Another technique is to resize images before uploading them to your site. Uploading images in the exact dimensions they will be displayed eliminates the need for your site to spend resources resizing them on the fly. Most photo editing software can do this, or you can use WordPress plugins designed for image resizing.
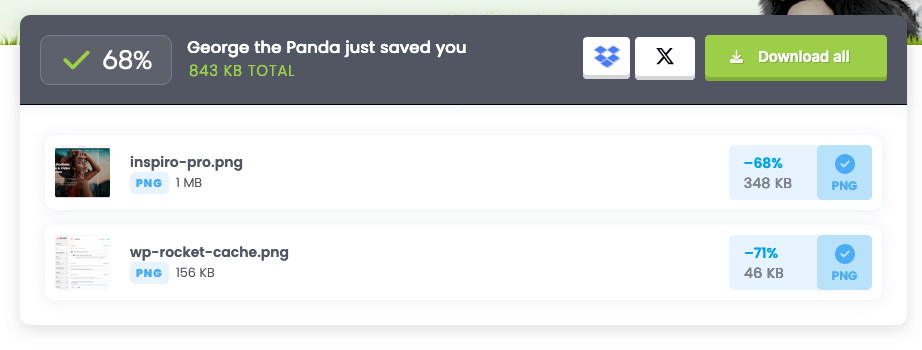
- Compress images. Compression reduces the file size without significantly affecting the visual quality. Many tools and plugins, like Smush and Imagify, are available to automate this process. These tools can automatically compress images as you upload them, making the process efficient and user-friendly.
- Implement lazy loading. Finally, consider implementing lazy loading for your images. Lazy loading means images are only loaded when they are about to enter the viewport. This technique can drastically reduce initial page load times and save bandwidth for users who only scroll through part of the page.
By optimizing your images effectively, you can significantly reduce page loading times, enhance user experience, and improve your site’s SEO.
6. Optimize With a Mobile-First Approach
A mobile-first strategy means designing and optimizing your WordPress site primarily for mobile devices, which can significantly impact site speed and user experience.
Mobile users expect quick, responsive websites. Google’s search engine algorithms also favor mobile-friendly websites, using mobile-first indexing to rank sites. This means that Google predominantly uses the mobile version of the content for indexing and ranking. A website optimized for mobile is more likely to have better search engine rankings, leading to increased traffic and engagement.
When optimizing for mobile, the design should be responsive, meaning it automatically adjusts to fit any device’s screen size. This eliminates unnecessary horizontal scrolling and ensures all elements are easily readable and accessible. A responsive design not only improves usability but also reduces the page load time on mobile devices.

Regularly testing your website’s performance on mobile devices is critical. Tools like PageSpeed Insights provide insights into how well your site performs on mobile and offer suggestions for improvement. These tests help identify issues that might not be apparent on desktop, such as touch elements being too close, text being too small to read, or mobile-specific speed issues.
By prioritizing mobile optimization, your site becomes more accessible to a broader audience. It leads to faster loading times, lower bounce rates, and a better overall user experience. In the era of mobile dominance, a mobile-first approach is not just a recommendation but a necessity for a successful online presence.
10 WordPress Speed Optimization Tips for Advanced Users
For those with more experience or technical skills, here are ways to squeeze even more speed out of your WordPress site. These techniques move beyond the basics, requiring a more detailed understanding of the inner workings of web and WordPress performance optimization.
1. Take Advantage of Advanced Hosting Features
Leveraging advanced features offered by your hosting provider can be a game-changer. These features, often available in higher-tier or specialized hosting plans, can significantly enhance site speed and reliability.
- Choose Nginx Over Apache. Regarding web server software, Nginx has gained a reputation for outperforming Apache, especially in handling high-traffic loads. Nginx is known for its high performance, stability, and low resource consumption. Unlike Apache, Nginx uses an asynchronous, event-driven architecture that provides more predictable performance under load. This makes it particularly effective for high-traffic WordPress sites, ensuring faster loading times and improved user experience.
- Ensure your hosting plan supports HTTP/2. HTTP/2 is the latest major revision of the HTTP protocol and offers several enhancements over the previous version, HTTP/1.1. These improvements include multiplexing (sending multiple requests for data in parallel over a single TCP connection), header compression, and prioritization of requests. These features reduce the latency and improve the loading speed of web pages, making HTTP/2 a significant boon for WordPress site speed. Most modern browsers support HTTP/2, and it’s increasingly being adopted by hosting providers.
- Use Premium DNS. DNS (Domain Name System) is often overlooked when searching for WordPress website speed optimization. However, the speed at which your DNS provider can translate domain names into IP addresses can impact how quickly your website loads. Premium DNS services typically offer faster, more reliable DNS resolution than free DNS services. This is due to better server infrastructure, more robust security features, and often a global network of DNS servers, which can ensure faster lookup times and reduced latency.
While these changes require a certain level of technical expertise and understanding, the benefits they bring in terms of enhanced speed and user experience can be substantial.
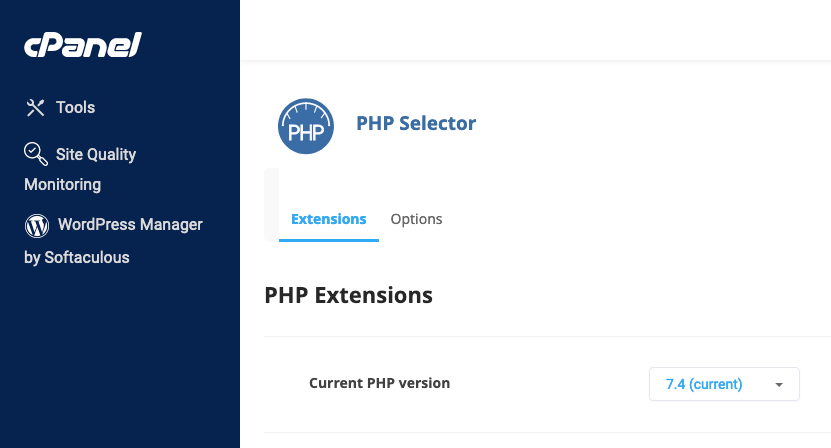
2. Use the Latest PHP Version
For any WordPress site, the PHP version it runs on can profoundly impact its performance. PHP is the scripting language that powers WordPress, and each new version improves load speed, security, and efficiency. For advanced users serious about optimizing their site’s performance, staying updated with the latest PHP version is essential.
Each successive release of PHP has included optimizations that enhance performance. For instance, PHP 7.x versions offer a significant performance boost over the older PHP 5.x versions. These improvements are not incremental but substantial, often resulting in up to 50% faster execution times and reduced memory usage. This means your WordPress site will load faster, handle more concurrent visitors, and provide a smoother user experience.

You can check your WordPress site’s current PHP version through the hosting control panel or by installing a PHP info plugin. Most hosting providers offer an easy way to upgrade PHP versions. However, before making the upgrade, it’s essential to:
- Test the Site: Ensure compatibility by testing your site in a staging environment. This helps catch any issues with themes or plugins that may not be compatible with the newer PHP version.
- Backup: Always back up your site before upgrading PHP. In the unlikely event that something goes wrong, you can restore your site to its previous state.
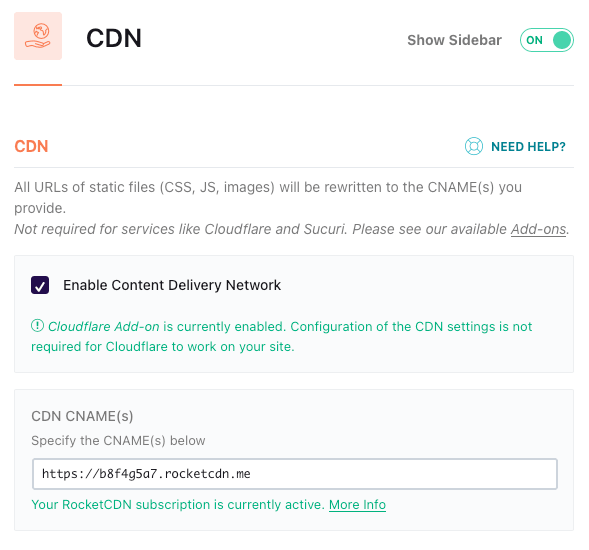
3. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers distributed in various locations, working together to deliver internet content more efficiently to users worldwide.
The primary advantage of a CDN is its ability to serve your website’s content from a server location that is closest to the visiting user. This proximity reduces the time data travel between the web hosting server and the user, thereby reducing website loading times. For instance, if your primary server is in the US, but a visitor accesses your site from Europe, a CDN can serve that user from a European server, significantly speeding up the load time.

Several CDN providers are available, each with unique features and pricing models. Some popular CDN services include Cloudflare, Akamai, and Amazon CloudFront. When selecting a CDN, consider factors like performance, cost, ease of integration with WordPress, and the geographical locations of their servers.
Most CDNs are easy to integrate with a WordPress site. Many hosting providers offer built-in CDN services or easy integration options. Additionally, plugins that facilitate CDN integration are available, ensuring that your content is automatically served from the CDN without requiring manual configuration.
Implementing a CDN is a powerful way to enhance your WordPress site’s speed, performance, and reliability, especially if you have a global audience.
4. Tidy Up and Optimize the WordPress Database
Over time, the WordPress database can become cluttered with unnecessary data, slowing down your website. Regularly tidying up and optimizing the database can significantly enhance your site’s performance.
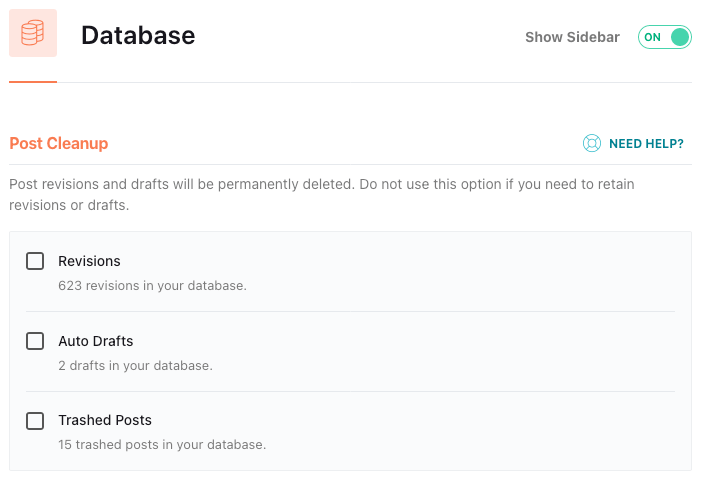
A WordPress database stores everything about your site, from post data and user information to settings and plugin configurations. As your site grows, so does your database. However, not all data stored in your database is always helpful. Post revisions, trashed items, spam comments, expired transient options, and data left over from uninstalled plugins can accumulate, increasing the size of your database and making it less efficient.

Database optimization involves cleaning up unwanted data and organizing the remaining data more efficiently. Here’s how to approach it:
- Clean Up Unnecessary Data: Regularly delete spam comments, post revisions, and trashed items. There are plugins available that can automate much of this process, like WP-Optimize or Advanced Database Cleaner.
- Optimize Database Tables: Over time, database tables can become fragmented, leading to inefficient website performance. Optimizing tables can help reorganize this data. Many database optimization plugins offer this feature, or you can do it manually via phpMyAdmin.
- Manage Post Revisions: WordPress stores every change you make in the posts as revisions. These can quickly add up. Consider limiting the number of revisions WordPress keeps for each post.
- Dealing with Transients. Transients API in WordPress stores temporary data with an expiration time. However, expired transients can remain in your database and should be cleaned out regularly.
Before making any changes to your database, ensure you have a current backup. This protects you from accidental data loss during optimization.
A well-maintained and optimized database can make a noticeable difference in your site’s performance. Queries are executed faster, pages load quicker, and the overall site responsiveness improves.
5. Use Gzip Compression for Files
By compressing your website’s files, Gzip reduces their size, decreasing the time it takes for a user’s browser to download and display your site.
Gzip is a file format and a software application used for compression and decompression. When applied to a website, it compresses your site’s files on the server before they are sent to the browser. Once these compressed files reach the user’s browser, they are decompressed. This process significantly reduces the size of files transmitted between your server and the users’ browsers, leading to faster page load times.
The primary benefit of Gzip compression lies in its efficiency in reducing file sizes. It is particularly effective on text-based files like HTML, CSS, and JavaScript, which are the core components of most WordPress websites. By compressing these files, you can achieve reduction rates of about 70%, which is substantial in terms of decreasing bandwidth usage and improving site speed.
Implementing Gzip compression can usually be done in several ways:
- Via Hosting Provider: Many WordPress hosting providers offer Gzip compression as part of their service. It’s often enabled by default or activated through the hosting control panel.
- Manually via .htaccess: For those with technical expertise, Gzip compression can be enabled by adding a few lines of code to your site’s .htaccess file. This method requires access to your site’s root directory and a basic understanding of server file configuration.
- Using Plugins: There are WordPress plugins available that can enable Gzip compression. Plugins like WP Super Cache and W3 Total Cache include options for Gzip compression among their caching and optimization features.
After enabling Gzip compression, verifying that it’s working is essential. Tools like GTmetrix or Google PageSpeed Insights can check if your web pages are being compressed. These tools will report on the compression status of your site, allowing you to confirm the effectiveness of your Gzip implementation.
6. CSS and JavaScript Management
CSS and JavaScript, while fundamental to web design and functionality, can significantly impact loading times if not properly managed. You can employ several strategies to ensure that CSS and JavaScript contribute to a faster, more efficient website.
Minify and Combine CSS and JavaScript Files
Minifying CSS and JavaScript involves removing all unnecessary characters from your code, such as whitespace, comments, and block delimiters, which helps reduce file size. This process can speed up loading times as smaller files are quicker to download and process.

Combining files is another crucial strategy. By merging multiple CSS or JavaScript files into fewer files, you can reduce the number of HTTP requests required to load a page. This is particularly effective for WordPress sites with many small JavaScript or CSS files.
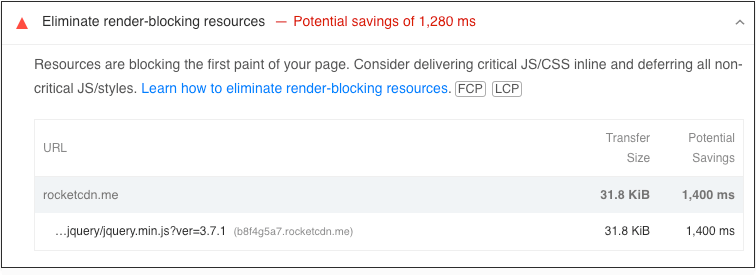
Eliminate Render-Blocking JavaScript and CSS
Render-blocking resources are CSS and JavaScript files that prevent a page from being displayed until fully loaded. Identifying and optimizing these resources can significantly improve the time to first render.

For CSS, this means identifying and prioritizing the critical CSS needed for above-the-fold content and loading other styles asynchronously or after the page has loaded. For JavaScript, it often involves moving scripts to the bottom of your HTML or using asynchronous loading tags.
Load JavaScript Deferred and Delay Its Execution
Deferring the loading of JavaScript means loading only after the HTML parsing is complete. This approach ensures that JavaScript doesn’t interfere with the initial page load.
Additionally, delaying the execution of JavaScript until after page load can further improve WordPress site performance, especially for scripts that aren’t required immediately. This can include scripts for analytics, ads, and some third-party widgets, which can be loaded after the page’s main content is displayed.
Implementing these techniques requires a careful balance. While optimizing for speed, ensure your site’s functionality and user experience are not compromised. Regular testing and monitoring after implementing these changes are crucial to evaluate their impact and make necessary adjustments.
Implementing these CSS and JavaScript optimizations can be achieved using tools and plugins and a combination of manual adjustments. WordPress plugins like WP Rocket or Autoptimize can automate the process efficiently. Additionally, you may be required to edit the theme files manually for more granular control or specific customizations.
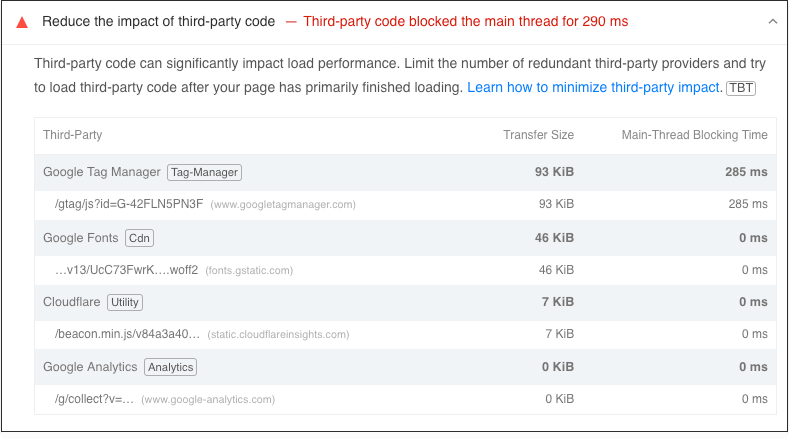
7. Reduce External HTTP Requests and Scripts
External HTTP requests are made to resources like fonts, scripts, and images hosted outside your server. Each of these requests adds to the total load time of your site. It’s crucial to minimize these requests:
- Combine External Scripts: Where possible, combine multiple external scripts into fewer files.
- Host Resources Locally: Instead of relying on external servers, host resources like fonts and scripts on your server.
- Limit the Use of External Resources: Be judicious in using external resources. Evaluate the necessity of each and remove non-essential ones.

Reducing external HTTP requests lessens the dependency on third-party servers and can significantly improve loading times.
8. Add Cache-Control and Expires Headers
Cache-Control and Expires headers are instructions set on your server that tell browsers how long it takes to store a copy of your site’s files. Properly setting these headers can greatly enhance site speed for repeat visitors:
- Cache-Control Header: This header specifies how and for how long a browser should cache the individual response.
- Expires Header: This tells the browser whether to request a specific file from the server or the browser’s cache.
By configuring these headers, you can control the caching behavior, ensuring repeat visitors experience faster loading times.
9. Implement Prefetching and Pre-Connection Techniques
Prefetching and pre-connection are techniques that help browsers anticipate resources that will be needed next:
- Prefetching: This involves informing the browser about resources that will be needed in the future. For instance, if you know a user will likely click on a specific link, you can prefetch the link’s content.
- Pre-Connection: This sets up early connections to important third-party domains. For example, if your site uses content from external sources, establishing a connection before it’s needed can speed up loading.
These techniques can reduce waiting times for loading resources, especially in a navigational context.
10. Remove Unnecessary Plugin Resources
Many plugins load scripts, stylesheets, or other assets on every page of your site, even when they are only needed on specific pages or under certain conditions. This can bloat your site and slow down loading times.
To address this, implement conditional loading for plugins that add resources globally but are only required on certain pages (e.g., contact forms and gallery scripts). Use plugins like Asset CleanUp, Plugin Organizer, or custom code to load these resources only when needed.
By removing unnecessary resources added by plugins, you reduce the overall page size and the number of HTTP requests, resulting in a faster website.
Bottom Line
WordPress speed optimization is not just a one-time task; it’s an ongoing commitment to delivering the best user experience possible. Whether you’re a beginner implementing simple changes or an advanced user diving into the technicalities, each step can significantly contribute to your website’s performance.
Remember, a fast WordPress site delights your visitors and stands out in search engine rankings, a crucial aspect of digital success in 2024.
Start with these 15 ways, and you’ll be well on your journey to a faster, more efficient WordPress website.






May 17, 2020 4:34 pm
i followed and did everything step by step and my speed is still trash
how do you fix this?
June 10, 2020 11:49 pm
Steve, what hosting are you on? Try with a VPS or Dedicated Server. :)
July 2, 2020 7:58 am
I am using LiteSpeed Webserver With LsCache wp plugin in my website.This plugin just amaging.It increase my site speed.I will definitely suggest everyone try this plugin for at least one time.
December 3, 2020 12:51 am
I tried a free versió of NitroPack Plugin and while it works, my website scores above 90/100 unfortunately the proversion is too expensive for me.
https://publikanguro.com/2020/10/deafeat-neil-patel-on-google-page-speed-insights/
March 3, 2021 8:17 pm
Lscache caching plugin best for wp caching solution.