FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

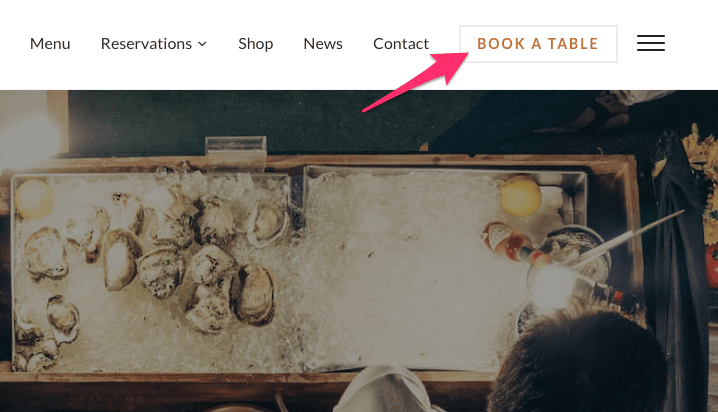
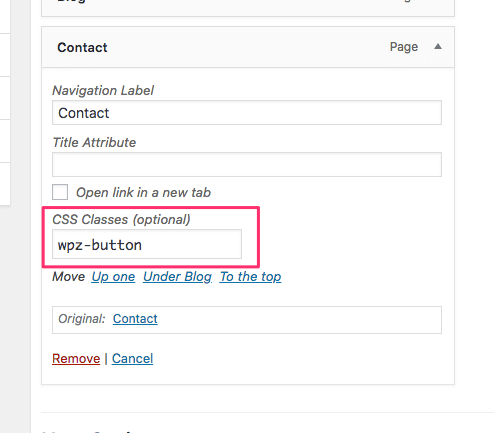
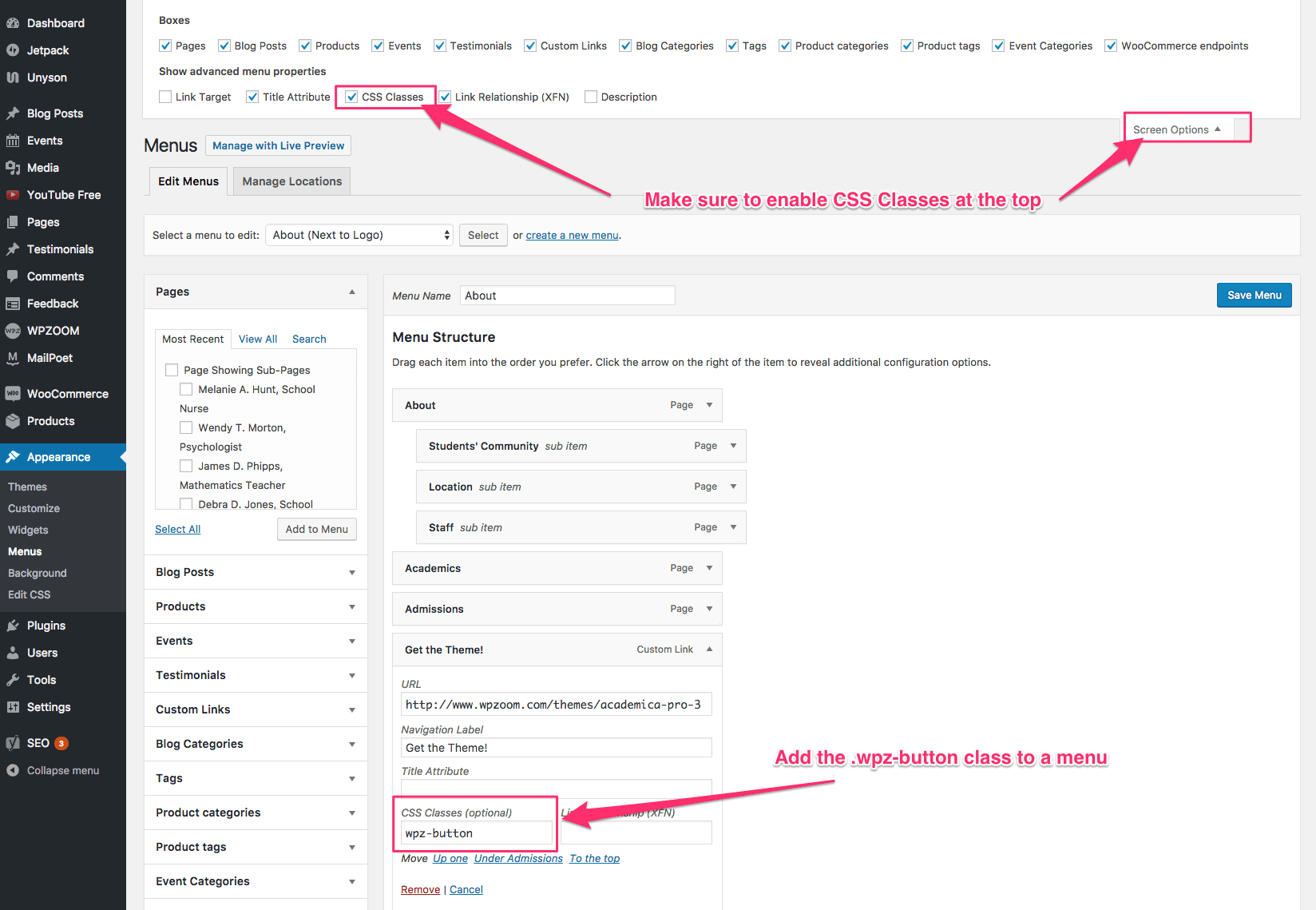
To add a button in the menu, you have to enter a custom CSS class to a item from that menu: wpz-button:

If you don’t see the CSS Class field, just enable it from the Screen Options button in the top-right area.

The color of the button will be the same as the one selected in Customizer > Color Scheme.
You can also change it with a custom color by adding following CSS code in the Customizer > Additional CSS:
.navbar .wpz-button a {
background-color: #d19731;
}