
If you’re looking to build or expand your website, you might have heard about page builders. These provide a fast way to design your pages. However, the WordPress Site Editor works in a similar way, so you might be wondering which tool to use.
By looking at the key differences between the Site Editor and page-building plugins, you should be able to select the right option for your needs. For instance, page builders give you more control over your website, but the Site Editor is a little easier to use.
In this post, we’ll take a closer look at the WordPress Site Editor vs page builders. Then, we’ll see how these tools stack up against each other across three key areas. Let’s get started!
An Introduction to the WordPress Site Editor
WordPress comes with the Block Editor (also known as Gutenberg) as the default builder for pages and posts. It lets you create content with blocks. For example, you can add images, text, buttons, galleries, and more.
However, WordPress 6.1 introduced a new builder (currently still in beta), which works similarly to Gutenberg:

With the WordPress Site Editor, you can build your entire website using blocks. This includes areas of your site that are usually determined by your theme, like headers, footers, and 404 pages. The editor is very user-friendly and you don’t need to use code or edit your site files to design your pages.
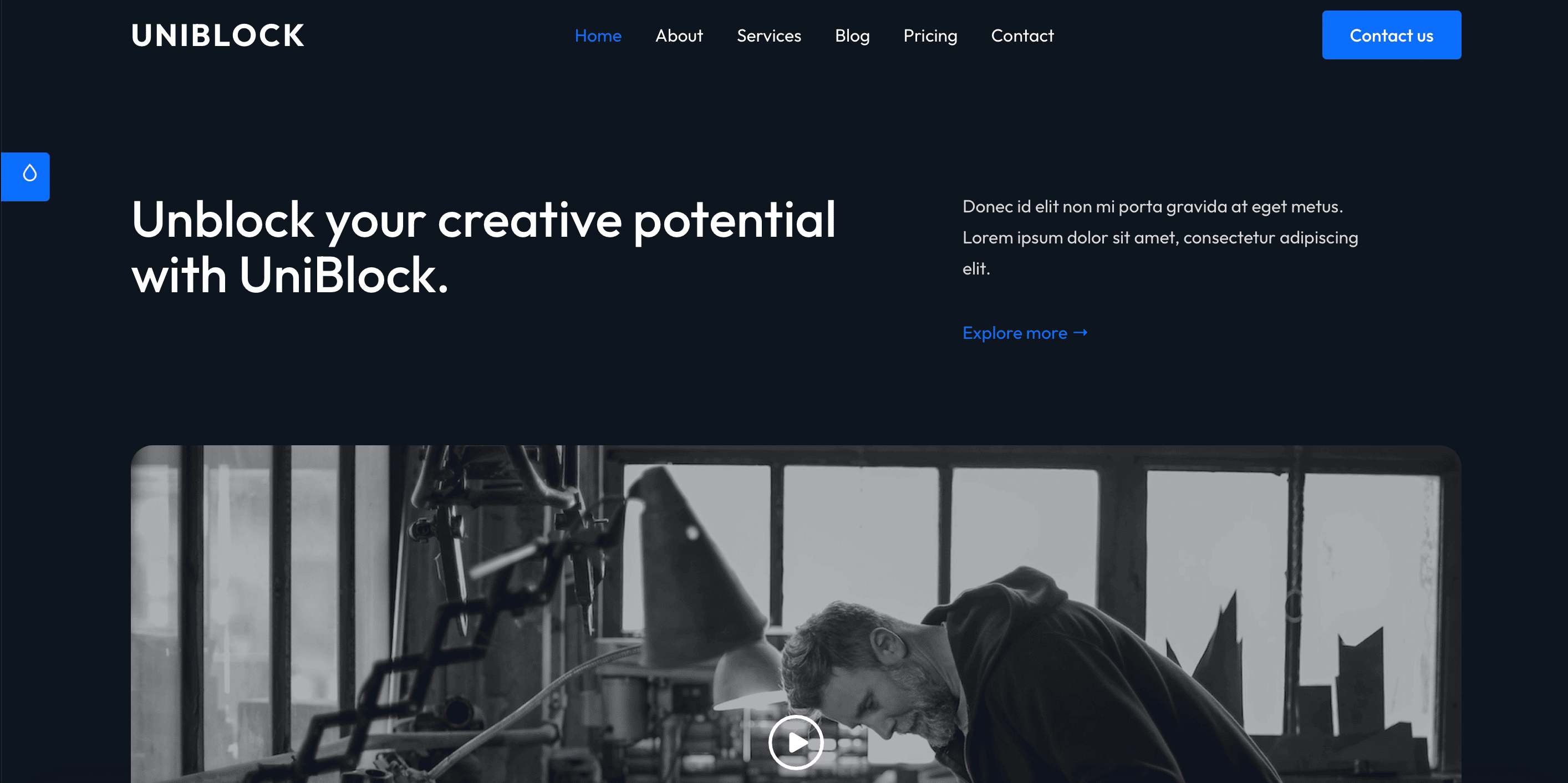
It’s important to note that to use the Site Editor, you’ll need to have a WordPress block theme activated on your site. For example, UniBlock is a versatile block-based theme, packed with useful patterns and features:

It’s a great choice for businesses and professionals. What’s more, there are plenty of customization options and it’s super lightweight, so it won’t slow down your site.
An Introduction to WordPress Page Builder Plugins
WordPress page builders are an alternative to the Gutenberg editor. They’re created by developers and function as WordPress plugins that you can install on your site. You can find both free and premium options.
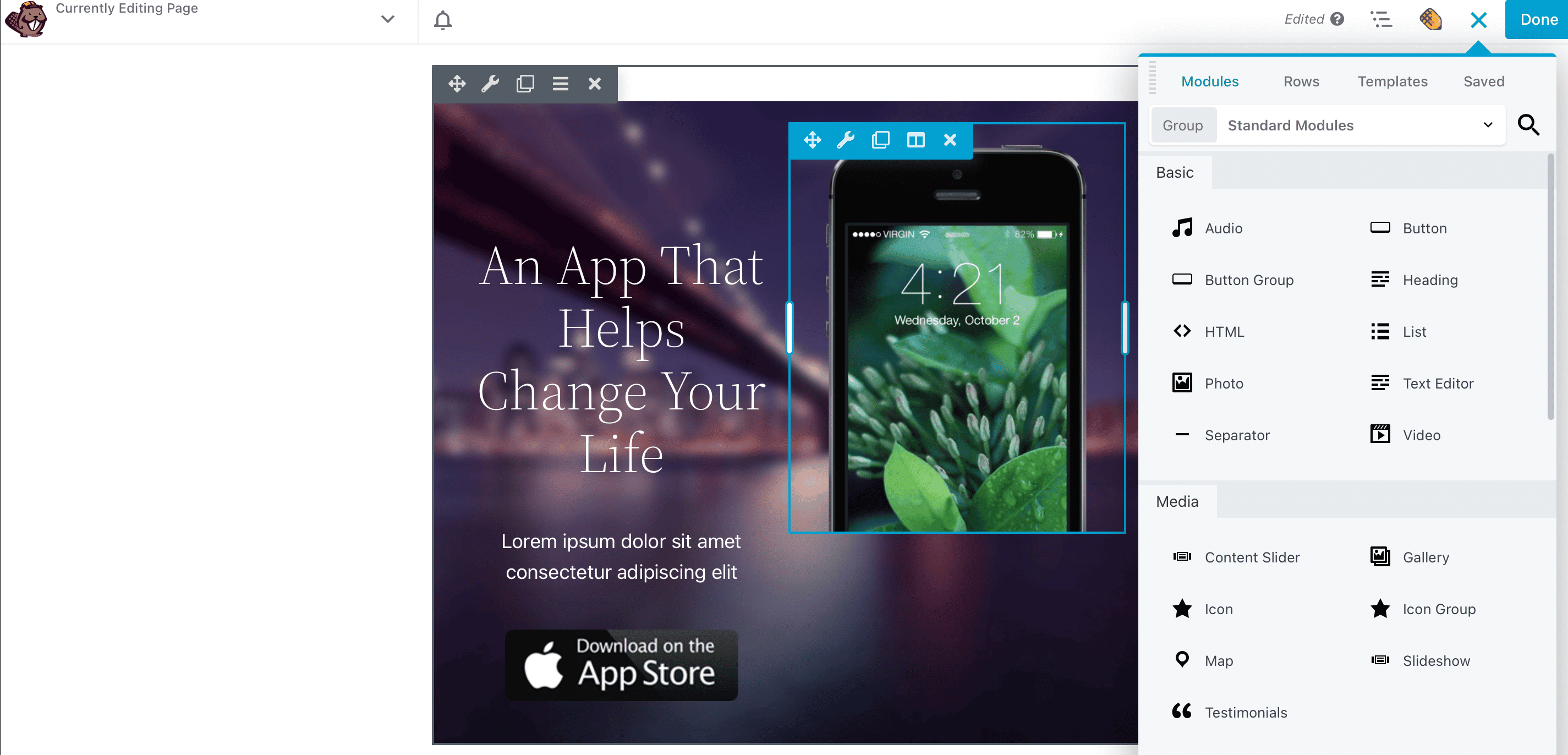
Page builder plugins are a great option for complete beginners. They enable you to build your landing pages with an intuitive drag-and-drop editor:

Some page builders provide additional perks. For instance, Beaver Builder offers a whole host of add-ons and advanced modules. Meanwhile, Elementor comes with a theme builder to help you build custom layouts.
WordPress Site Editor vs Page Builders: 3 Key Differences
Now that you know a bit more about the Site Editor and page builder plugins, let’s take a look at three key differences between these options.
1. Ease of Use
The Site Editor is an ideal solution for WordPress beginners. It enables you to accomplish tasks that might usually require professional help or technical experience.
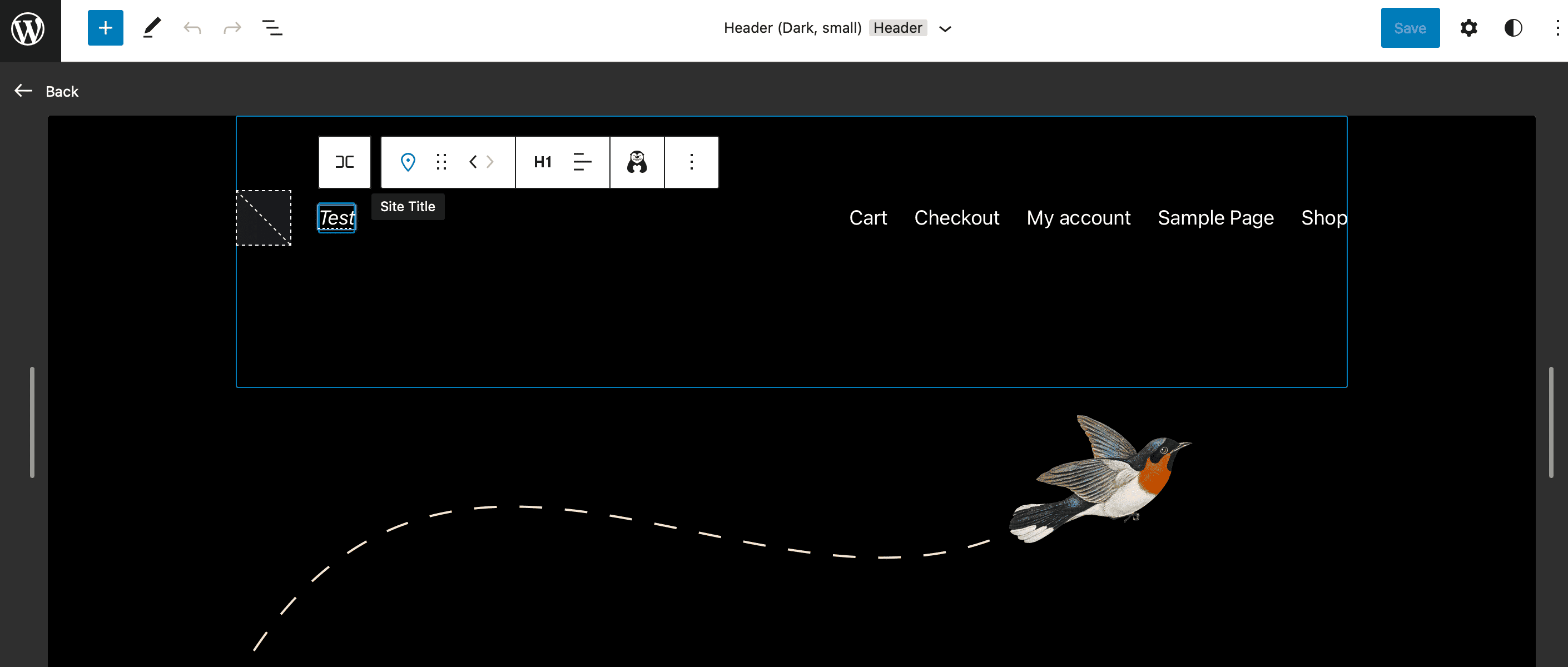
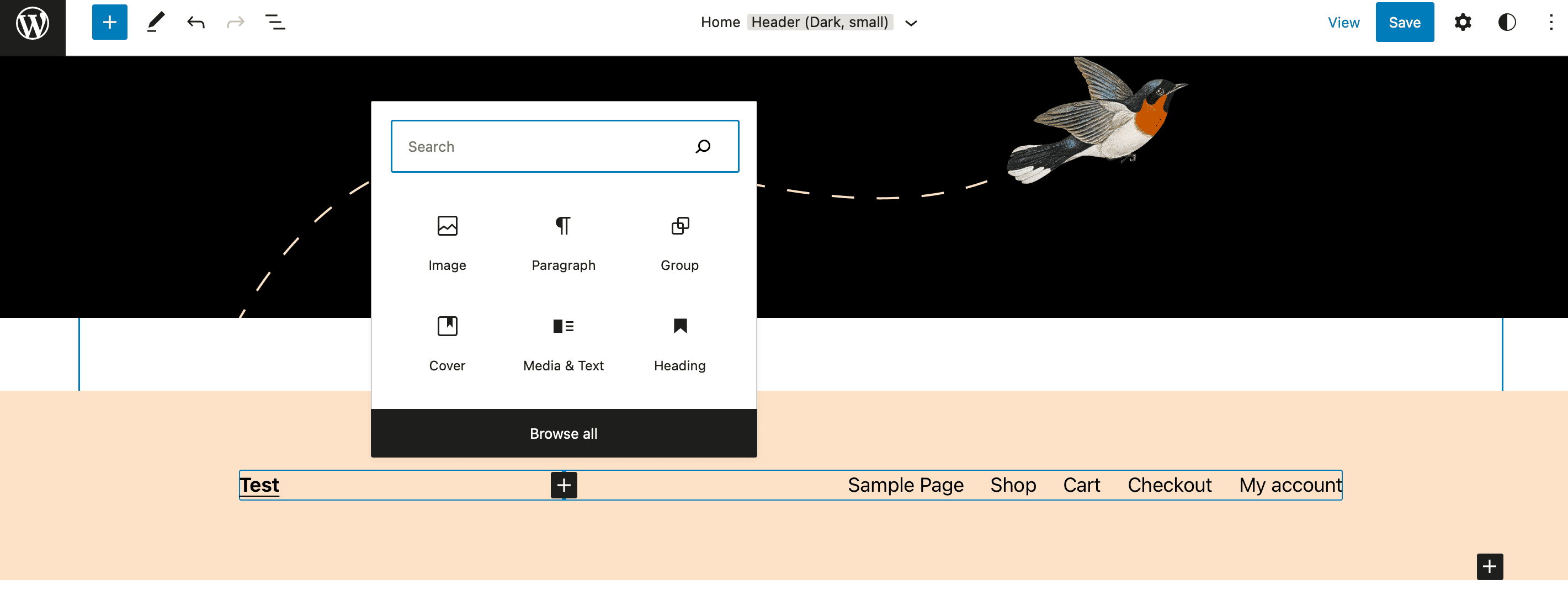
For example, you can edit your header or footer without touching the code in your website files:

Additionally, the changes you make with the Site Editor are immediately visible. This can make page building much more efficient and user-friendly.
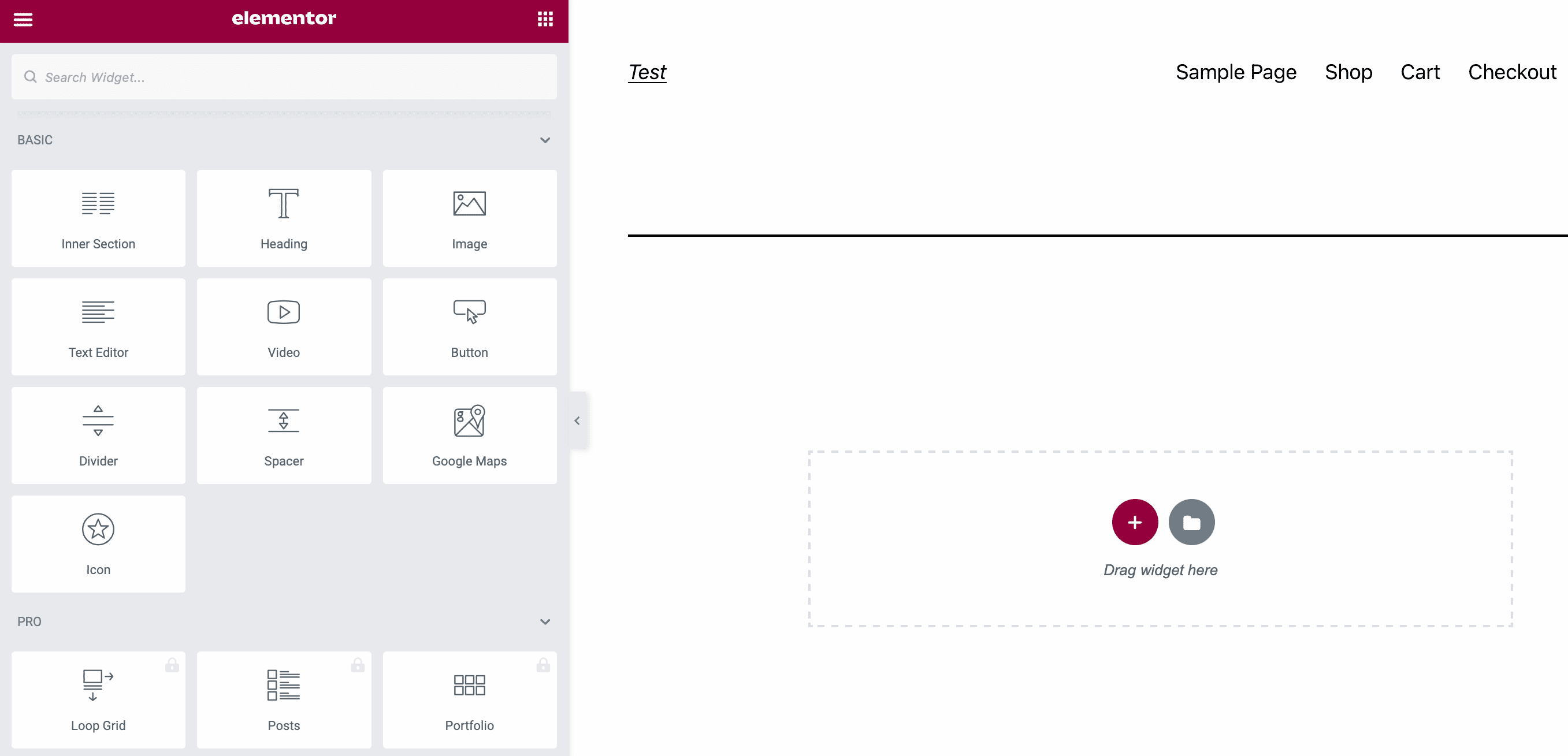
Page builders are also easy to use. With these tools, you’ll structure your page using columns and rows. Then, you can fill these content areas with elements like videos, images, and text:

However, page builders can be a little overwhelming. They usually come with a large selection of options and settings, so it can take a while to master them. Meanwhile, the Site Editor is much simpler to use, especially if you’re already familiar with the Block Editor.
2. Built-in Blocks
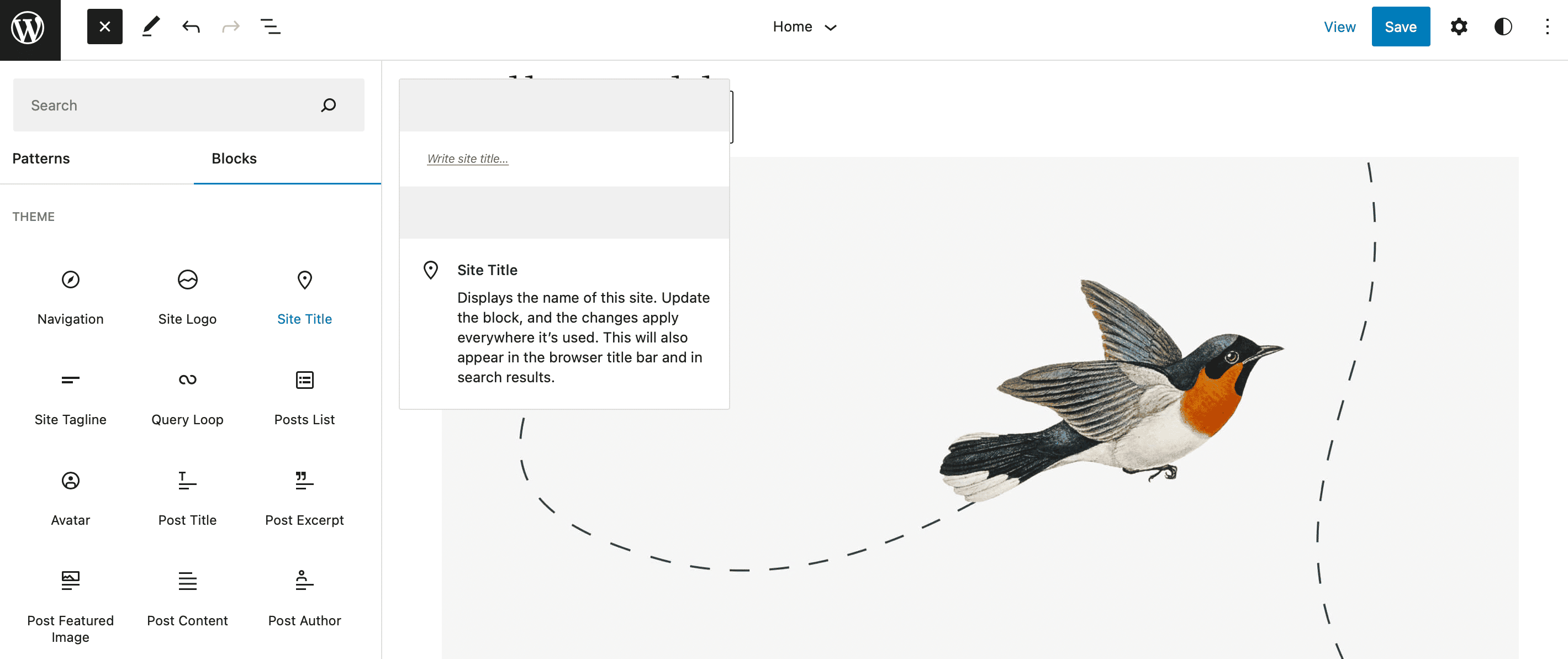
One of the major advantages of the Site Editor is its variety of block types. For example, you’ll find dynamic blocks for the site logo, menu, site tagline, and more:

These dynamic blocks will change according to updates made in other places on your site, like your general WordPress settings. What’s more, you can save global styles to speed up your workflow.
Page builders also provide blocks (usually called modules or widgets). However, the free versions are fairly limited, and you may only be able to access basic features like buttons, social icons, and lists:

If you need more features, you’ll need to upgrade to a paid plan. This will give you access to more advanced options like WooCommerce modules and marketing integrations.
3. Templates
With the Site Editor, you can customize page layouts in the same way that you would edit your posts. For example, you can move elements around, change the design of your modules, and add or remove sections easily.
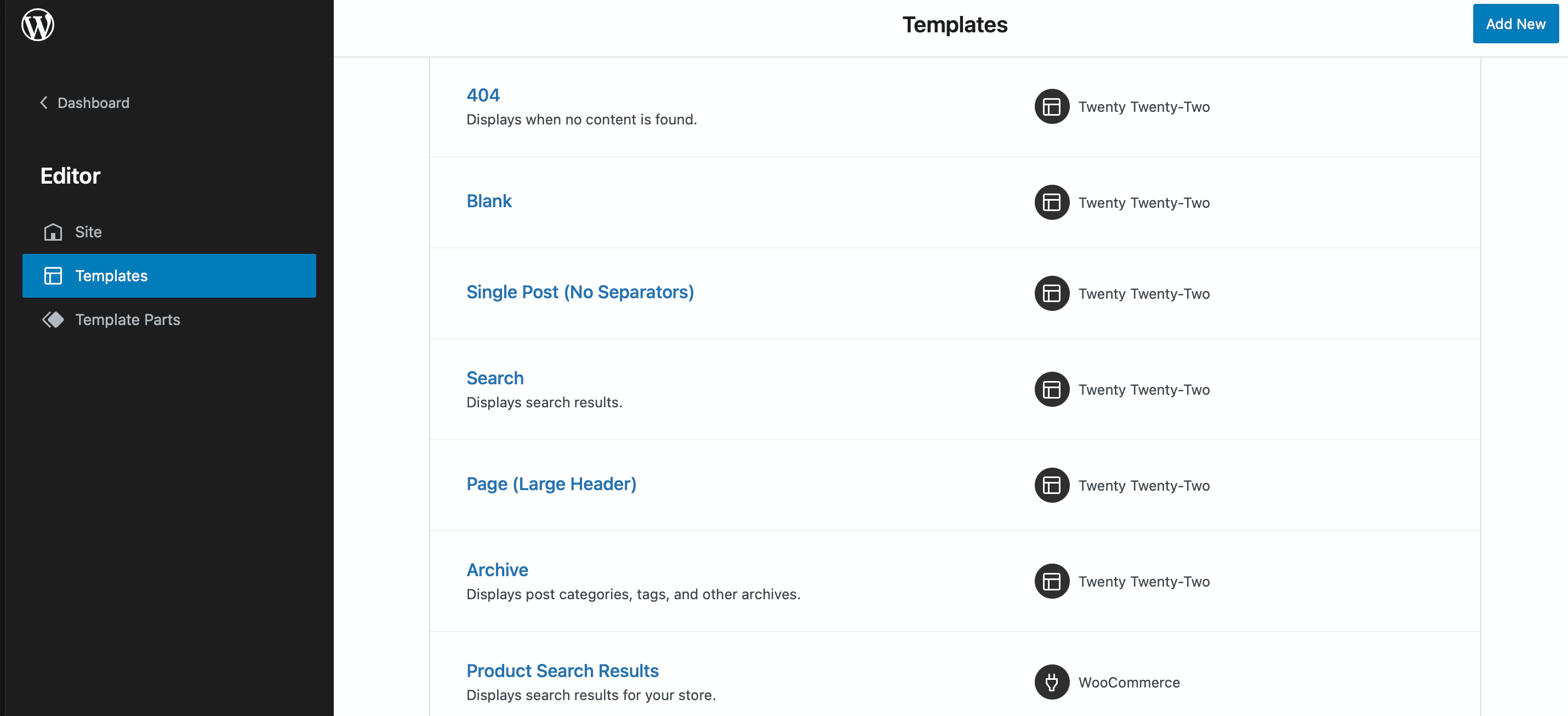
This feature extends to template parts like headers and footers, as well as entire templates like 404 pages, archive pages, and single posts:

Better yet, you can do all of this from one place. Meanwhile, you can export templates and use them on other sites.
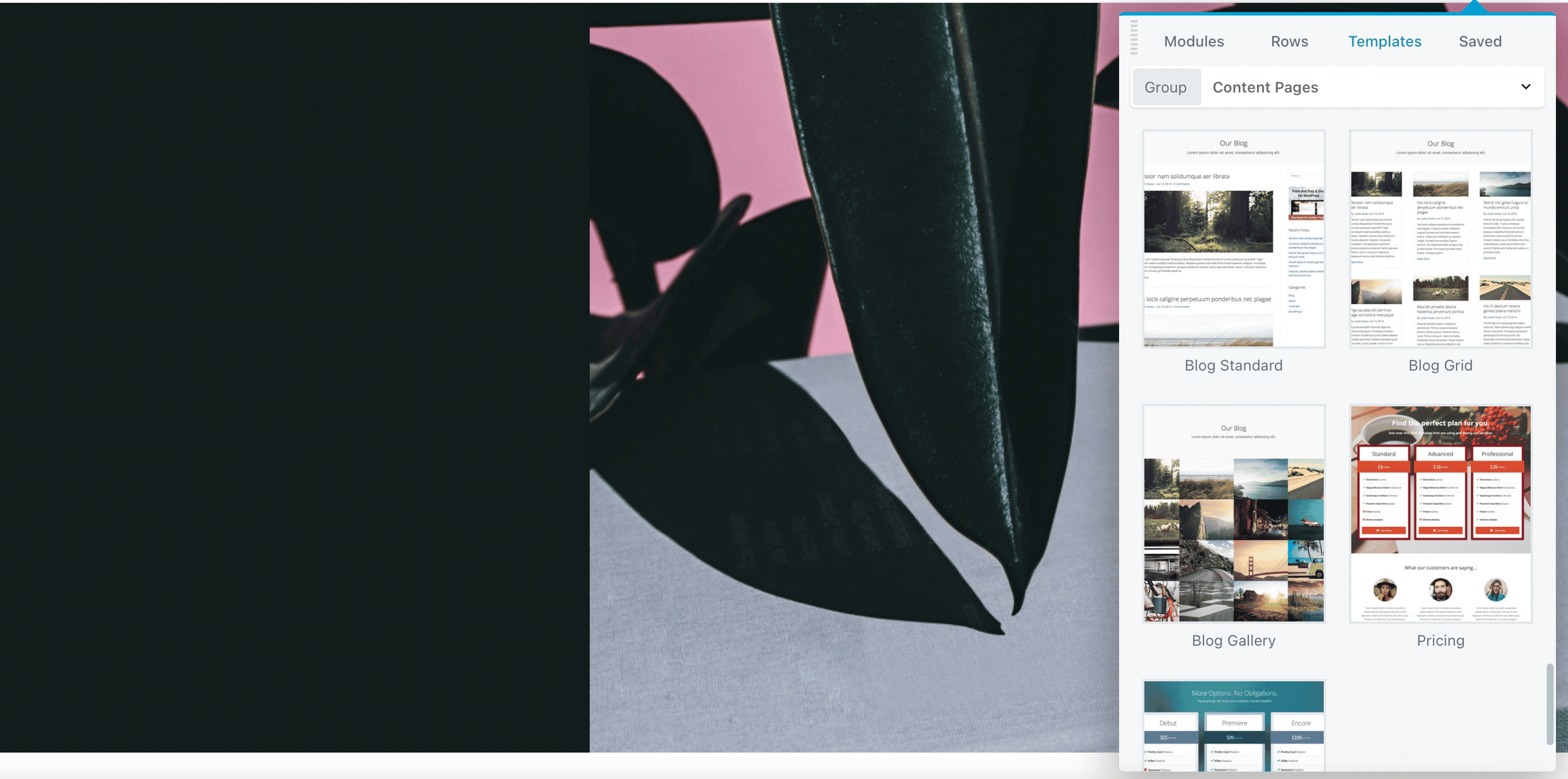
With page builders, you can either design your pages from scratch or use pre-designed templates. For example, you can find ready-made contact pages or blog pages:

Most page builders only provide templates for a few pages with their free plans. If you want to create custom 404 pages, archives, and more, you’ll need to upgrade to the premium version.
Conclusion
Given the variety of web-building tools available, it can be difficult to choose the right one for your site. However, once you establish the key differences between your options, you can make a more informed decision.
For instance, the WordPress Site Editor can be easier to master, while page builders enable you to make more advanced customizations. Additionally, most page builders offer a broader range of ready-made templates than the Site Editor. However, you’ll likely need to purchase a premium plan to access these features, while the Site Editor is completely free.
Do you have any questions about the WordPress Site Editor vs page builders? Let us know in the comments section below!