
With WordPress, you can use pre-designed themes to determine the look and feel of your website. Since WordPress introduced Full-Site Editing (FSE), you’re now able to use block themes in addition to classic themes. However, you might not know which one is best for your site.
There are some key differences between classic themes and block themes, making each one ideal for a different type of user. For instance, block themes let you customize every part of your website without touching your site files or using CSS.
In this post, we’ll take a closer look at WordPress block themes vs classic themes and we’ll explore some key differences between them to help you choose the right one for your site. Let’s begin!
An Introduction to Classic Themes and Block Themes
Classic themes have been around the longest. These themes are more traditional and feature PHP-based templates (although some include elements like JavaScript).
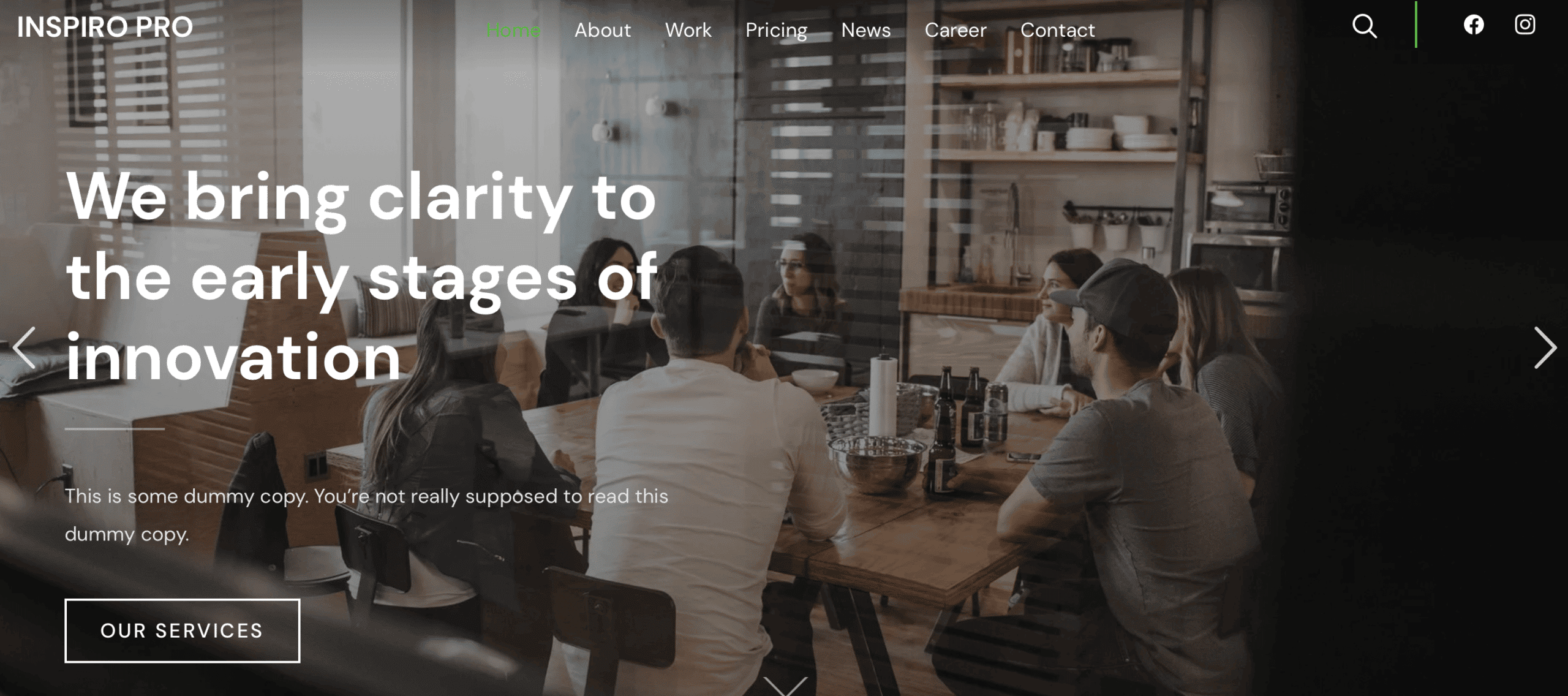
For example, Inspiro is one of our most popular classic themes that’s a great option for image-heavy websites:

With a classic theme, when a page starts to render, WordPress isn’t aware of which blocks exist on the page. The blocks get parsed and they don’t get added to the <head> of a page. Instead, classic theme blocks are added to the footer when the print_late_style() function runs.
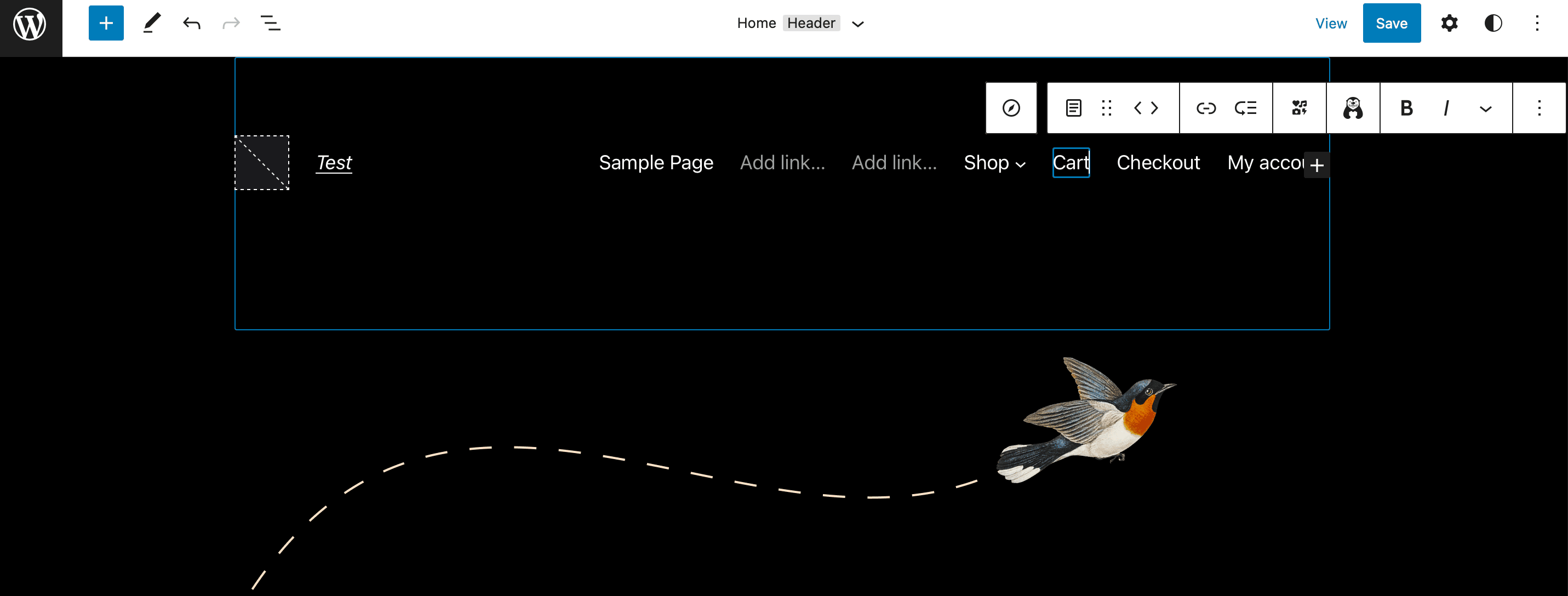
However, with the release of WordPress 6.1, we were introduced to the Site Editor. Now, you can build your entire site using blocks, as opposed to just content areas like posts and pages. To use the Site Editor, you’ll need a block theme:

This gives you more control over your website since you can edit website parts like headers, footers, and 404 pages. It’s also a more accessible solution since it lets you create certain stylistic effects without touching any code.
WordPress Classic Themes vs Block Themes : 4 Key Differences
Now that you know a bit more about block themes and classic themes, let’s take a look at the main differences between them.
1. PHP vs HTML
As we discussed, classic themes use PHP to display content. They also use PHP functions for certain tasks like displaying content, translating text, and creating if/then conditions.
However, the Page Templates in block themes are HTML files with block markup. These themes will only use PHP as a fallback in case WordPress can’t locate the HTML file. Furthermore, block themes use blocks for almost every function, relying on block patterns and block settings to achieve certain results.
2. Editing Capabilities
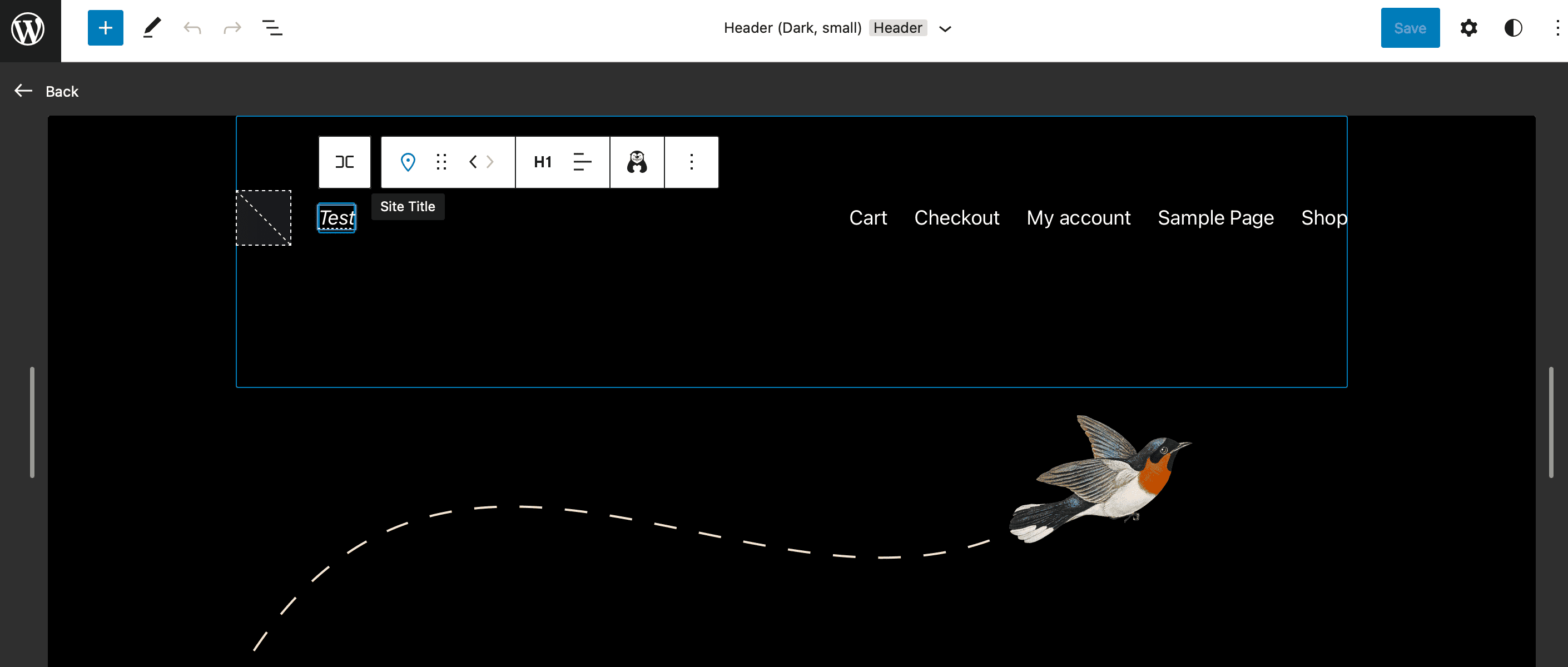
Block themes also differ from classic themes in terms of how (and what) you can edit. For instance, with a classic theme, you would use the WordPress Customizer to make your changes. However, with block themes, you can use the Customizer, but you’re also able to edit with the Full Site Editor:

Classic themes generally aren’t as flexible as block themes. You can use widgets, register a navigation menu, and register a custom header, but you can’t accomplish these tasks with your classic theme alone.
On the other hand, block themes use blocks instead of widgets:

Since block themes use blocks for all website parts, you won’t need third-party plugins, page builders, or CSS to achieve certain types of functionality. This makes block themes more beginner-friendly.
3. Storage Location
Another key difference between classic themes and block themes is that they store files in different locations. For example, classic themes place template files in the ‘root’ directory of your site whereas block themes keep these in the ‘templates’ folder.
Additionally, classic themes can keep template parts in any directory. Meanwhile, block themes place template parts in a specific ‘parts’ folder.
Moreover, classic themes can use theme.json as long as theme authors line up the styles for the front end. But, with block themes, the styles are streamed automatically to the editor and front end.
4. Website Speed
Lastly, classic themes and block themes differ in terms of site performance. Classic themes are able to load quickly as long as the entire website is optimized for speed.
However, a website using a block theme might be faster because fewer third-party WordPress plugins are needed to address the limitations of classic themes. Plus, WordPress’ Full Site Editor generates clean and compact code to optimize your pages.
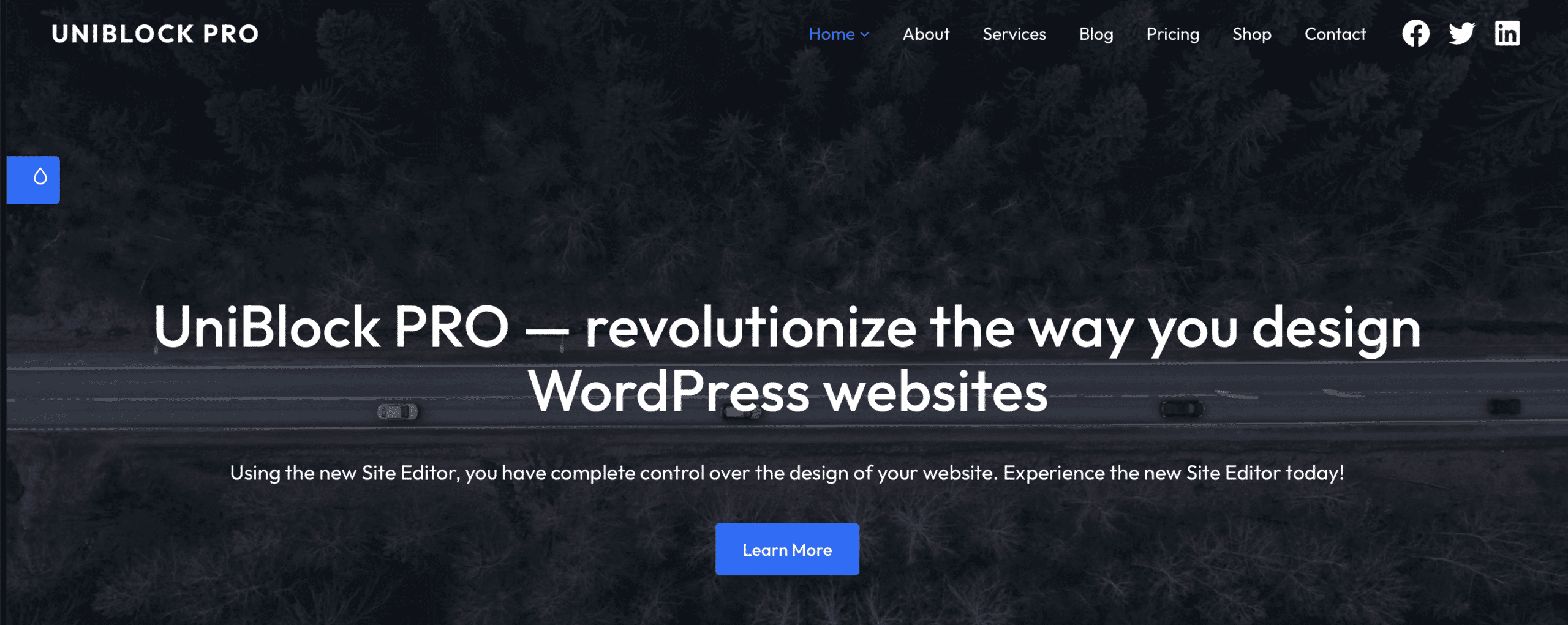
Our UniBlock theme is an excellent choice for most websites, enabling you to make changes to your layouts like headers and footers:

Thanks to its SEO-friendly code, this theme is clean, readable, and easy to modify. You can install our theme templates in just one click and boost your Page Speed score.
Block Themes vs Classic Themes: Which Is Right For You?
Here is a table to help you clearly see the differences between block themes and classic themes:
|
Classic Themes |
Block Themes |
| Use PHP functions | Use block patterns and settings |
| Use PHP | Use HTML (PHP as a fallback) |
| Use widgets | Use blocks |
| Can register headers, menus, and logos | Can customize headers, menus, and logos directly with blocks |
| Can’t edit site templates like 404 pages without plugins | Can edit site templates using blocks |
| Need to manually enqueue stylesheets for front end and editors |
Can automatically enqueue stylesheets |
In summary, block themes are best suited for beginners that want full control of a website. Thanks to their flexibility and customization, you don’t need any technical knowledge to achieve certain tasks like editing headers or menus.
However, if you prefer to stick with more traditional tools, classic themes might be the better choice. Plus, if you’re a developer or experienced user, you can still get the same level of customization as block themes using code.
Conclusion
Since the introduction of Full Site Editing, you might be curious about block themes. However, you may not fully understand how they differ from classic themes. Fortunately, it’s easier to choose the right theme when you know the features that set them apart.
To recap, here are the main differences between block themes and classic themes:
- Classic themes use PHP whereas block themes rely on HTML.
- Block themes can edit page parts like headers and footers.
- Classic themes and block themes store template files in different locations.
- Block themes can load faster than classic themes.
Do you have any questions about the difference between block themes and classic themes? Ask us in the comments section below!



March 27, 2023 8:45 am
That was a good read, Pavel. To the point about the main differences between the classic vs blocks. To also add to this:
“In summary, block themes are best suited for beginners that want full control of a website.”
This is true, but I can also add that they learn right from the start about blocks without ever touching the classic form of WordPress. It’s generally more difficult to make the change for anyone who is accustomed to the classic way of WordPress.
Considering I create themes over at Rough Pixels, I was debating whether to go all in with just block-based, classic, or build themes to accommodate both. I chose the latter.
I might write an article relating to this topic of yours, would you mind if I linked to it?